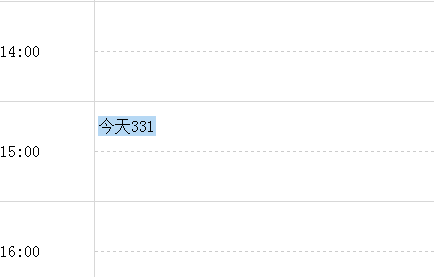
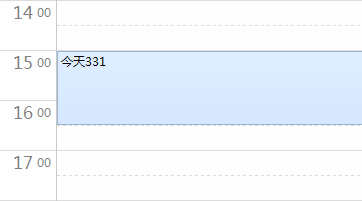
asp.net 后台控制tr高度不变,tr里放入td高度可变,高度超过tr高度时,tr不能被撑高
0
所有回答(7)
0
应该是设置td的rows=3就能实现
不行啊,这样会影响整个table的布局的
0
nowrap
0
在td加个div标签,属性设置为 position:relative; 你要显示的内容"今天331"放另一个容器(如a标签),放在刚刚说的div里,绝对定位. 既然你的tr高度不变,你也可用js来算高度再绝对定位上去。。或者放弃table,
<table> <tr> <td> <div style="position:relative"> <a href="javascript:" style="position:absolute; left:0px; top:0px;">事件331</a> </div> </td> </tr> </table>
你好,我现在做的是后台生成table,那你知道怎么在后台生成div吗,如果用innerhtml的话,又会影响内容的显示。
0
把tr的高度属性设置为min-height,试试
0
让你的内容div采用绝对定位就可以了。
0
能否把关键代码贴出来?
0
应该在td里放一个div,定义div的宽度高度来解决。
tr,td定义的都是默认高度,也就是,如果内容超过默认高度,会撑高tr/td
所以需要放div