麻烦大神们帮我看一下哪里的样式写错了,谢谢大家
1
[已解决问题]
解决于 2014-06-04 14:03


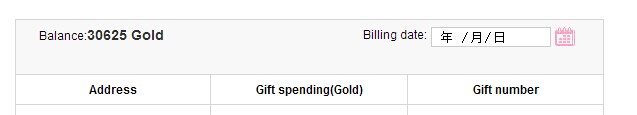
正常浏览器是这样:
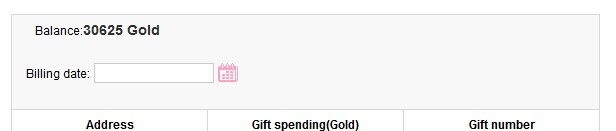
IE7却是这样的,后面的日期掉下来了



最佳答案
0
给.titTOP和.forMain都加一个背景色,看一下是不是宽度不够;还有就是看看td的实际宽度是多少?是不是小于两个子元素的宽度和;
下次提问要贴可编辑的代码,不然别人怎么帮你调试啊,这次我帮你贴出来;
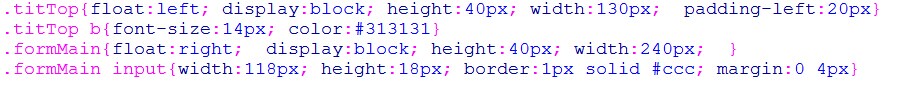
.titTop{float: left;display: block;height: 40px;width:130px;padding-left: 20px;background: #ccc;}
.titTop b{font-size: 14px;color:#313131;}
.formMain{float: right;display: block;height: 40px;width: 240px;background: #ddd;}
.formMain input{width: 118px;height:18px;border: 1px solid #ccc;margin:0 4px;}
<td colspan="3" style="background:#333;">
<span class="titTop">Balance:<b >30625 Gold</b></span>
<div class="formMain">
<label>Billing date:</label>
<input type="date"/>
<span><img src=""/></span>
</div>
</td>
奖励园豆:5
谢谢你,辛苦你了,下次一定注意嘿嘿
其他回答(1)
0
.titTop 的 width 改小点,改成能放下那几个字符的长度,估计就好了










