图片显示,手机网页浏览与电脑网页浏览
0

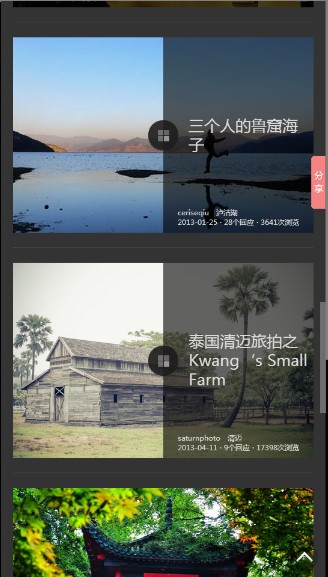
请问一下下面这种布局,在电脑上浏览显示多张图片,在手机上浏览会自动根据屏幕大小缩放图面,缩放浏览器,图片也会自动调节图片大小,这个功能有没有什么插件或者是怎么实现的。我要做的就是类似于下面这种图片的展示,用手机浏览和电脑网页浏览的效果。


上面是画旅途的网站:http://www.hualvtu.com/
最佳答案
0
这种叫 Media Query(媒体查询),就是获取设备像素级大小,然后根据屏幕大小段写几套样式。
这种工具是没有的,鬼知道你的项目在各大小屏幕上怎么显示
收获园豆:4
有这种响应式的框架,bootstrap
@Vivu: 。。没有自动生成样式的,都需要你自己构思编写
@王那个锋啊:我就是用的bootstrap框架,这个叫媒体查询,你说对了。
其他回答(2)
0
不知道样式能解决你的问题否? img的 width:100%。高度不作限制,但是可以设置一个minwidth:XXpx;这样的话你可以在PC端测试,把浏览器缩小,可以预览效果的。
收获园豆:3
做成响应式的,我设置的是max-width:100%,但是效果不是很好。不过我已经找到解决办法了,用的是bootstrap。
0
嗯,你需要bootstrap,总的来说就是响应式布局
收获园豆:3










