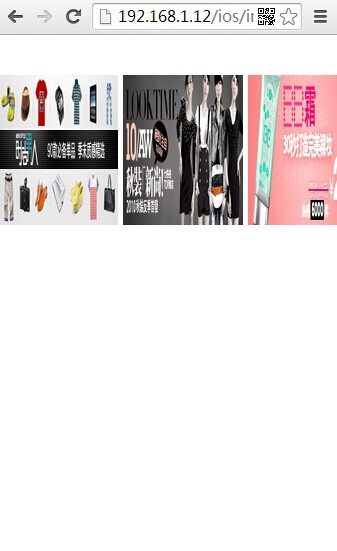
手机端的图片滑动怎么实现呀??求大神帮看看我的代码有什么问题。


<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0,user-scalable=no" name="viewport" />
<title>无标题文档</title>
<style>
*{margin:0; padding:0;}
.box{width:100%; height:150px; position:relative; overflow:hidden; margin-top:40px;}
.box ul{display:-webkit-box; position:absolute; left:0; top:0;}
.box ul li{width:120px; height:150px; overflow:hidden; margin-right:5px;}
.box ul li img{width:120px; height:150px;/* -webkit-transform:translate(0,0); -webkit-transition:all .5s;*/}
</style>
</head>
<body>
<div class="box">
<ul>
<li><img src="img/1.jpg"></li>
<li><img src="img/2.jpg"></li>
<li><img src="img/3.jpg"></li>
<li><img src="img/4.jpg"></li>
<li><img src="img/5.jpg"></li>
<li><img src="img/1.jpg"></li>
<li><img src="img/2.jpg"></li>
<li><img src="img/3.jpg"></li>
<li><img src="img/4.jpg"></li>
<li><img src="img/5.jpg"></li>
</ul>
</div>
<script src="jquery-1.9.1.min.js"></script>
<script>
$(function(){
var oUl = $('.box ul');
var disX = 0;
var i = 0;
var endX = 0;
var left = 0;
var flag = false;
oUl.bind('touchstart',function(){
var touchs = event.touches[0];
//alert(touchs.pageX);
disX = touchs.pageX;
left = parseInt(oUl.css('left'));
oUl.bind('touchmove',function(){
document.title=i++;
var touchs = event.touches[0];
event.preventDefault();
endX = touchs.pageX-disX;
oUl.css({'left':endX+left+'px'});
//oUl.css({'webkitTransition':'all .4s'});
/*if(flag){
oUl.css({'webkitTransition':'all .4s'});
}*/
});
oUl.bind('touchend',function(){
//document.title='我抬起了';
/*oUl.stop().animate({left:endX+left+'px'},800,function(){
document.title='我抬起了';
});*/
oUl.css({'webkitTransition':'all .4s'});
oUl.off('touchmove touchend');
});
/*oUl.bind('webkitTransitionEnd',function(){
oUl.css({'webkitTransition':''});
})*/
//return false;
});
});
</script>
</body>
</html>
你可以试试这个swiper.主要特性 JS实现,不依赖于任何第三方的类库 支持触摸设备上的滑动(swipe)操作 支持水平和垂直的幻灯展示 支持多个元素的幻灯展示(类似carousel) 支持多种不同的自定义选项 支持无限滚动,拥有插入,添加新幻灯页面的API 支持Callback方法 支持桌面浏览器,支持使用鼠标来拖拽.适合运行在移动设备上。你可以试试,挺简单的.我的为网站使用的就是这个.这是网址:http://www.idangero.us/sliders/swiper/demos.php.里面有Dome.










