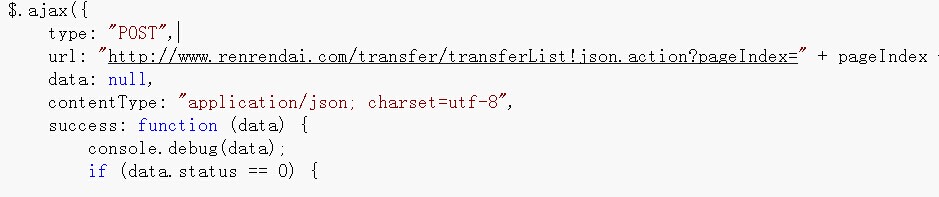
帮忙看下JQuery中$.ajax的请求为什么不成功
可能需要看看后台代码是否对post请求进行了跳转。
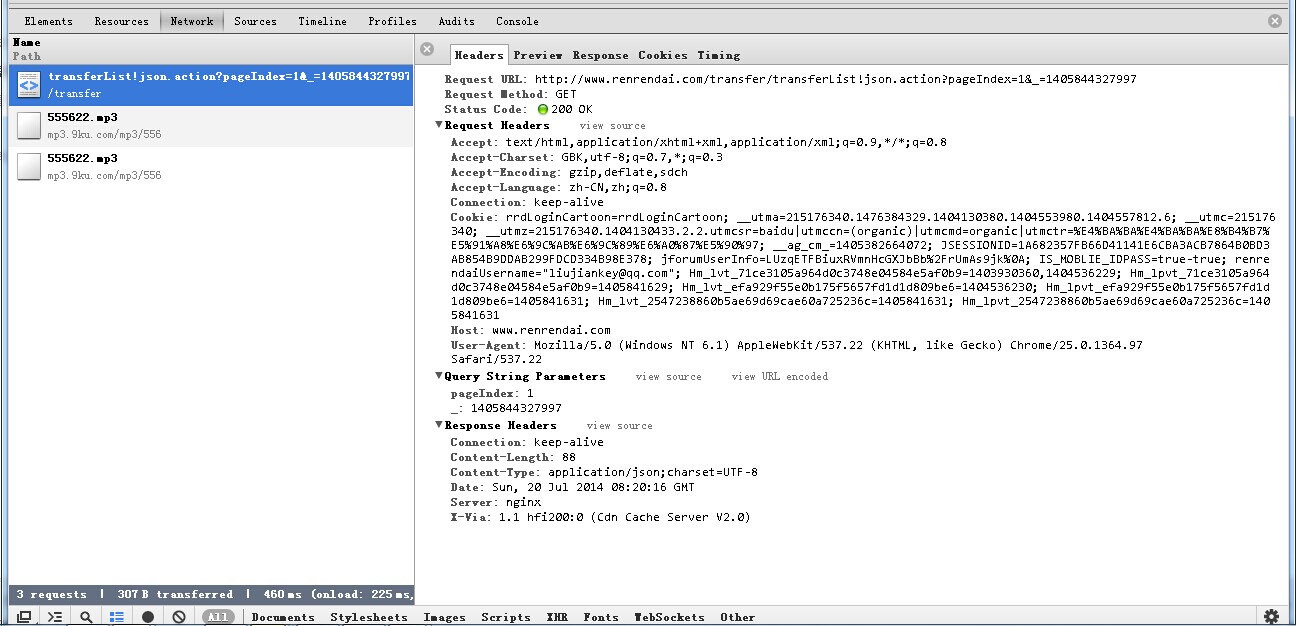
是跳转了,但它是好像只是对chrome插件跳转,因为它做了防插件技术处理。直接用浏览器打开url却能正确返回json,最后一张图是通过浏览器调用的。
@CrazyKey: 请求方式不一样的,出错的是post请求,正常的get请求。所以检查你后台对post是否有特殊处理~
@幻天芒: 今天突然又发现好了,难道跟机器还有关系吗?我之前用笔记本就不行,今天用台式机又可以了,太变态了。也有可能是网站良心发现了,分给你吧。
@CrazyKey: 302是临时跳转,这个有可能会自己好。
去掉contentType的设置试试
能详细解释一下什么原因吗?为什么用浏览器就能直接打开?
详细原因就是,之前这段代码是好用,但网站最近做了防插件功能。当然网站不是我自己的,我做的只是chrome插件。就是这样不能用了,不知道怎么突破它的限制。
去掉contentType,我试过是不可以的
$.ajax({
type: "post",
url: "",
dataType: "jsonp",
success: function (data) {
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert(errorThrown);
}
});
这是跨域了吧,dataType用JSONP试试。
默认情况下,AJAX不能跨域,得用JSONP的方式
按你这样写了之后,直接跳到errorr里了,再麻烦您看下。