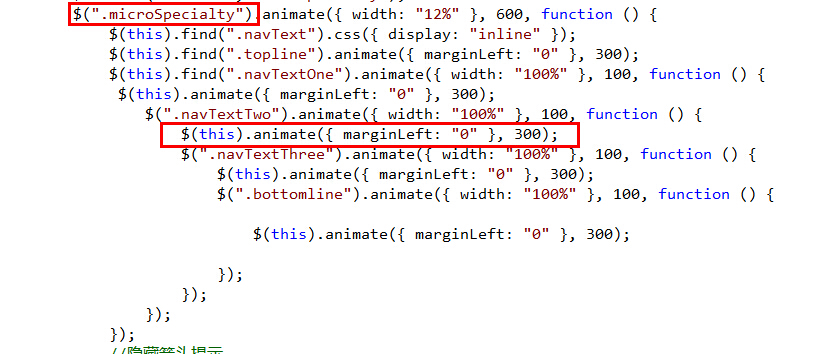
$(this).find();






上面和下面的代码不应该是同一个意思吗, 为什么上面的能够实现功能, 下面的不能实现,我确定navTextTwo在microSpecialty下
看起来是一个意思的,不过你圈中的位置有错。

嗯 是我圈错了

这是获取页面中所有class为navTextTwo的对象, 而我只想控制microSpecialty下的navTextTwo对象所以就用了$(".microSpecialty").find(".navTextTwo"), 这个方法应该没错, 所以我怀疑是不是在animate的回调函数中不能使用, 试过在回调函数中使用$(this).find()是没有问题的, 可是$(".navTextTwo").animate方法是写在 $(this).find(".navTextOne").animate的回调函数里面, 等于是在子级中实现父级中另一个子级的动画,用this肯定不行,好像只能用$(".microSpecialty").find(),但它又不能实现所以就纠结了, 求帮忙看一下是我的代码写的有问题还是有另外的其他方法能够解决我描述的问题.
@HANXUEAO:
你上面的代码,理论上是没有错的。
想要获取到.microSpecialty下的navTextTwo,方法很多呀:
find不好使,那你就试试:
使用CSS选择器:$(".microSpecialty .navTextTwo")
@螺 丝 钉: 这个方法也试过了的, 
DOM结构中明明是子级没错但是就是不行
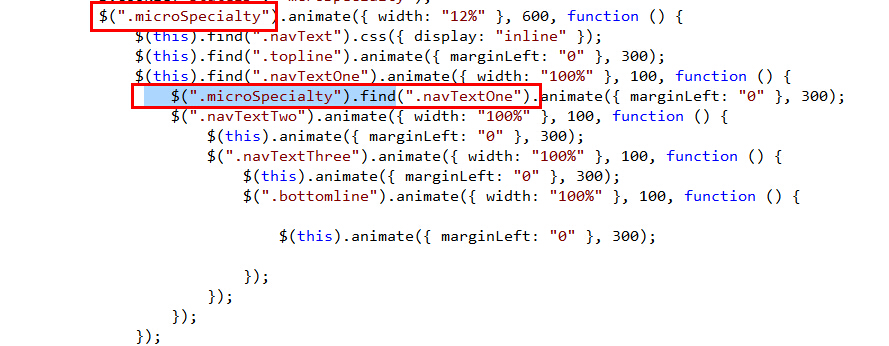
上面定位的是 .navTextTwo, 下面看你定位的是 .navTextOne 哦? 是不是写错了

这是获取页面中所有class为navTextTwo的对象, 而我只想控制microSpecialty下的navTextTwo对象所以就用了$(".microSpecialty").find(".navTextTwo"), 这个方法应该没错, 所以我怀疑是不是在animate的回调函数中不能使用, 试过在回调函数中使用$(this).find()是没有问题的, 可是$(".navTextTwo").animate方法是写在 $(this).find(".navTextOne").animate的回调函数里面, 等于是在子级中实现父级中另一个子级的动画,用this肯定不行,好像只能用$(".microSpecialty").find(),但它又不能实现所以就纠结了, 求帮忙看一下是我的代码写的有问题还是有另外的其他方法能够解决我描述的问题.
@HANXUEAO:
第二张图中,没看到你有用 $(".microSpecialty").find(".navTextTwo")的地方,
如果是你提供的图有问题,请更新!
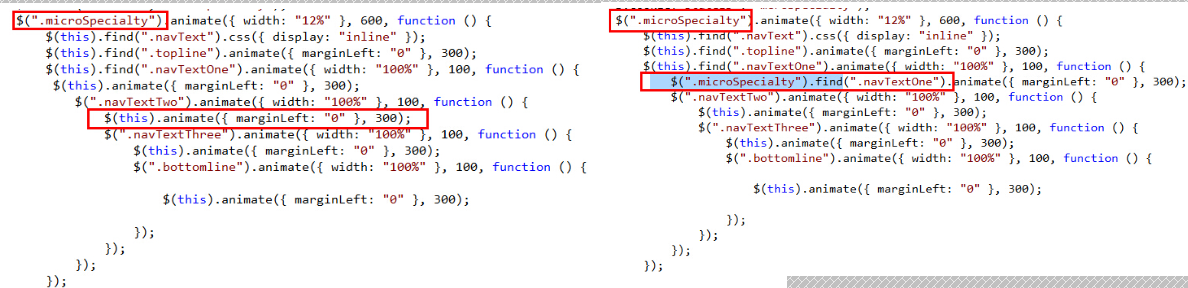
这个一不一样需要根据你的文档结构来看。
图一中,只是对包含class"navTextTwo"的元素设置动画。
图二中,是在$('.microSpecialty')中找到包含class"navTextOne"的元素,有一个父级的限定条件。
不好意, 第一张图是我圈错了,

这是获取页面中所有class为navTextTwo的对象, 而我只想控制microSpecialty下的navTextTwo对象所以就用了$(".microSpecialty").find(".navTextTwo"), 这个方法应该没错, 所以我怀疑是不是在animate的回调函数中不能使用, 试过在回调函数中使用$(this).find()是没有问题的, 可是$(".navTextTwo").animate方法是写在 $(this).find(".navTextOne").animate的回调函数里面, 等于是在子级中实现父级中另一个子级的动画,用this肯定不行,好像只能用$(".microSpecialty").find(),但它又不能实现所以就纠结了, 求帮忙看一下是我的代码写的有问题还是有另外的其他方法能够解决我描述的问题.
@HANXUEAO:

代码的差别只有那一行,在某个navTextOne动画效果完毕后:左边的代码是$(this)是动画效果的这个navTextOne,右边的是所有的navTextOne
@螺 丝 钉: 原因在于你嵌套了多层,导致this这个对象在不同的作用域具有不同的含义。你可以做对象缓存。
var $self=$(this);这样每次用$self就是同一个对象了。










