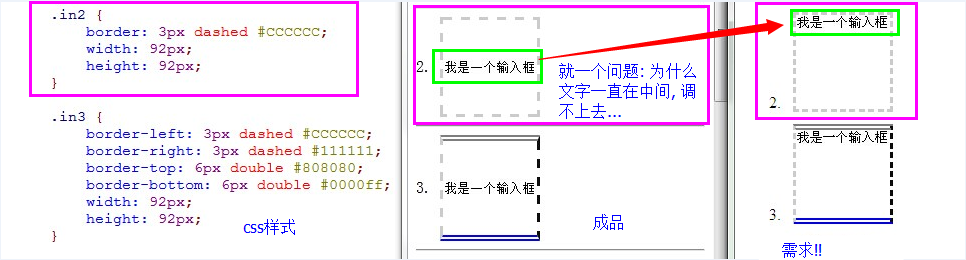
css样式的调法, 字体一直在中间, 不能移动到顶端
办法有很多啊
line-height 调行高
或者把你文字套在一个标签里面,然后控制标签margin等
再或者相对定位
最好把完整HTML结构发来
O了..
已经上传html结构...你看下..

<body>
<div style="width:200px; height:300px; border:1px solid #666;">
<input style="border:3px dashed #cccccc;" width="92px" height="92px" type="text" value="我是一个输入框"/>
</div>
</body>
@骑着蜗牛耍流氓: 谢谢谢谢... 按照你的思路.. 我来起了...
我改编的代码:
<div style="width:92px; height:92px;border:3px dashed #cccccc;">
<input style=" border:0px solid #cccccc;width:90px" height="92px" type="text" value="我是一个输入框"/>
</div>

这个就是效果图...
谢谢你..按照你的思路来的... 非常感谢...
@ζ 简单ヾ°: 嗯嗯
line-height,调行高
不行.. 这种方法针对的宽度修改了...
这个你要调的是div而不是里面的input,div动了他就跟着动了,如果怎么调都不动,那就是你上面的哪个地方设置了文本居中什么的。或者就是选择器权限不够!你多检查一下
@孤独狂少: 什么都没设置啊... 权限? 这里面是怎么一回事? 我的这一组代码都在这了.. 在上层就是<body>标签了, 貌似没设置什么啊.. 直接写的哦.. 刚刚学这东西, 有点郁闷...
@ζ 简单ヾ°: 把全部代码发上来!
@孤独狂少: 你的外层DIV是什么样式?
@骑着蜗牛耍流氓: <body>
<div class="title">
type=text的样子例子:
</div>
<div >
1.
<input value="我是一个输入框"class="in1"/>
</div>
<hr class="hr">
<div>
2.
<input class="in2" value="我是一个输入框"/>
</div>
<hr class="hr">
<div>
3.
<input class="in3" value="我是一个输入框"/>
</div>
没有div标签了.. 直接body下面的哦...
@ζ 简单ヾ°: 你是还想在里面多装几个文本框才想将这个移到上面去,是不是这个意思
@ζ 简单ヾ°:
<body>
<div class="title">
type=text的样子例子:
</div>
<div>
<div style="height:200px;border:solid 1px #ddd;width:220px;float:left;">
姓名.
<input value="我是一个输入框" />
</div>
<div style="height: 200px; border: solid 1px #ddd; width: 220px; float: left;">
姓名.
<input value="我是一个输入框" />
</div>
<div style="height: 200px; border: solid 1px #ddd; width: 220px; float: left;">
姓名.
<input value="我是一个输入框" />
</div>
</div>
</body>
@孤独狂少: 谢谢你, 问题已经解决了.. 感谢感谢.. 从你这我也学到了不少....感谢...
这是我改编之后的:
<div style="width:92px; height:92px;border:3px dashed #cccccc;">
<input style=" border:0px solid #cccccc;width:90px" height="92px" type="text" value="我是一个输入框"/>
</div>

margin:0px auto;吧
margin 只能设置外面的距离...
input外面套个DIV
貌似不行把.. 这个class='in3'是在input下面的啊
@ζ 简单ヾ°: 改用 <textarea class="in2">我是一个输入框</textarea>
@Firen: ...不能用这个啊...只能用input
你不应该直接设置input的高度,或者将你的input换成textarea。
这个题目的要求是用input标签做的.. 直接调没用啊...
@ζ 简单ヾ°: 直接css貌似搞不定哦~还得靠结构来支持 ~
@幻天芒: 谢谢你的回答... 问题已经解决了...
代码:
<div style="width:92px; height:92px;border:3px dashed #cccccc;">
<input style=" border:0px solid #cccccc;width:90px" height="92px" type="text" value="我是一个输入框"/>
</div>
效果哦: