不许骂我菜,请教ajax加载页面JS事件无效的解决办法
0
最佳答案
1
在A.html的ajax回调函数中绑定事件
收获园豆:15
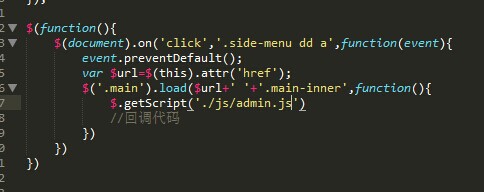
@dudu 那多个页面,不同的事件,很多页面的话,不得都写出来?感觉好多,或许单独将这些事件写到一个JS文件,类似图中那样加?
@海农: 或者将事件绑定的代码放到各自的html片段中
@dudu: 看来只能这样了。结贴,哈哈。