怎么使用Highcharts统计不同范围
0

如题,假如有一个冰箱10层,现在要统计冰箱的使用情况,比如有2-4层,5-8层已经使用,现在要把使用的和未使用的用不同的颜色标记出来,柱状表示,我该怎么去实现这个间隔的范围值,求各路大神们指教,先提前谢谢啦,求回复

最佳答案
0
42层的话建议别用highcharts ,这个插件也有局限的。你需要查看到的是42个层的使用状况,用这个插件的话,X轴需要放42个点。如果能做得好点可以改成那种异步加载的。但是那样我没实现过。所以我建议你这样做可能来得更直接点,兄弟。
一次性取得42个层的数据,然后foreach这个对象。判断是否使用,新建一个专门针对这个结果的实体模型。例如。
public class _ExtendModel
{
public string _name{get;set;}; //第几层
public int statues {get;set;};
}
foreach的时候往这个里面List<_ExtendModel>里塞东西,拿到前台去处理。
循环呗,循环输出对应样式的div,背景颜色不一样就行。
收获园豆:5
恩恩,对滴,理解兄弟的意思,谢谢耐心的回复,不过要声明,我是女生(*^__^*) 嘻嘻……
其他回答(2)
0
你每一层当成一个数据,使用为1,未使用为0,层数为X轴,使用情况为Y轴。
收获园豆:3
恩恩,谢谢大叔,不过好像不是我想要的,但是去判断每一层是不是好麻烦哦。╭(╯3╰)╮
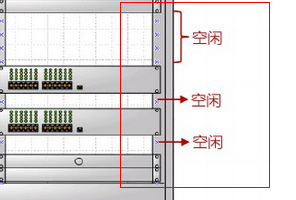
我的这是机房的机柜,一般有42U,相当于42层,所以判断起来会非常麻烦,还有没有更好的办法呢~~~~(>_<)~~~~
@笨笨的菜鸟: 有什么麻烦呢?
更好的办法就是把事情交给其他人做。
0
还是自己别用图表了,图表显示这种特定的图形很麻烦的,还不如自己写样式来的快
收获园豆:2










