DevExpress的WebChartControl控件绘制图表,要求每个柱体的颜色都自定义
0

1 if (dt!= null && dt.Rows.Count > 0) 2 { 3 this.WebChartControl2.Series.Clear(); 4 this.WebChartControl2.Titles.Clear(); 5 6 //set chart title 7 SetChartTitle(this.WebChartControl2, true, "Titile", true, 2, StringAlignment.Center, ChartTitleDockStyle.Top, true, new Font("Arial", 12, FontStyle.Bold), Color.Black, 10); 8 9 Series seriesOnand = new Series("", ViewType.Bar); 10 seriesOnand.DataSource = dtOnHand; 11 seriesOnand.ArgumentDataMember = dt.PublicDataListFields.GroupColumn.ToString(); 12 seriesOnand.ValueDataMembers[0] = dt.PublicDataListFields.Count.ToString(); 13 14 this.WebChartControl2.Series.Add(seriesOnand); 15 16 //set AxisX 17 SetAxisX(this.WebChartControl2, true, StringAlignment.Center, "Days", Color.Black, true, new Font("Arial", 10, FontStyle.Bold)); 18 SetAxisY(this.WebChartControl2, true, StringAlignment.Center, "Inq Qty", Color.Black, true, new Font("Arial", 10, FontStyle.Bold)); 19 20 string[] colorArray = { "#00FF00", "#00FF00", "#FFCC00", "#FF0000" }; 21 int i = 0; 22 foreach (Series s in this.WebChartControl2.Series) 23 { 24 if (s.View.ToString() == "Bar") 25 { 26 BarSeriesView barView = (BarSeriesView)s.View; 27 28 barView.Color = System.Drawing.ColorTranslator.FromHtml(colorArray[i]); 29 30 31 } 32 i++; 33 34 if (i >= 4) 35 i = 0; 36 } 37 }
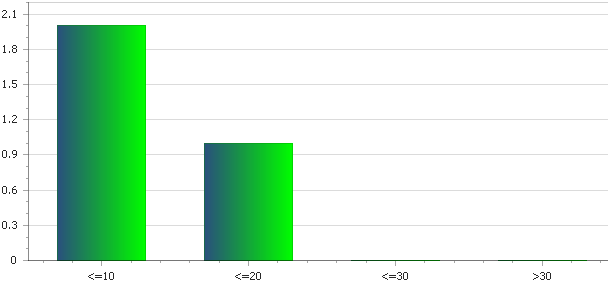
我的目的是希望每一个柱体都显示不同的颜色,但是执行以上代码后,得到的效果却是下图所示:

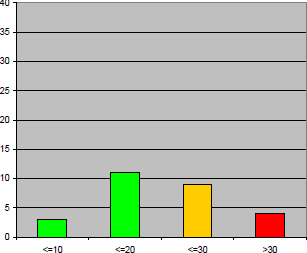
求教:如何才能实现每个柱体都能显示不同的颜色,类似于下图这样的:

谢谢!
所有回答(4)
0
试试设置一下属性
WebChartControl2.PaletteBaseColorNumber =0
barView.ColorEach=true;
这个你有用过吗?那如果每一个柱体设置一种颜色呢,怎么来设置?
@期星揽月: 你这个例子,我具体没用过,大概方向是这样,可以去官方网查阅
谢谢,谢谢,多谢啦!帮了大忙啦!
@猫公爵: 设置view属性中的ColorEach为true即可实现

0
你只能自己调试跟踪一下代码,然后再去设置一下。应该问题不大,debug一下
Series这个对象包含了所有的柱体,调试的时候只能拿到Series对象,拿不到柱体的对象,所以不知如何设置。
0
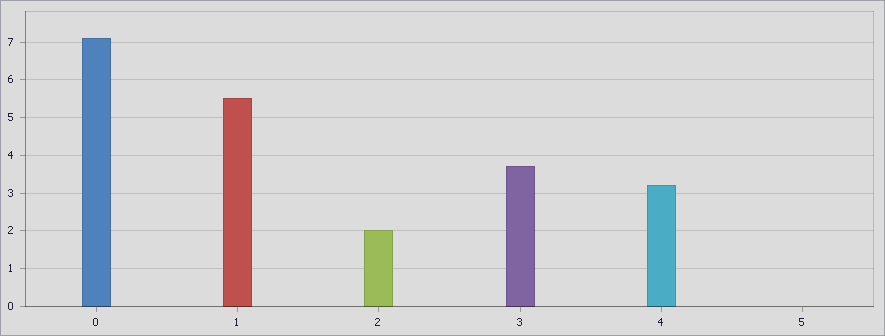
设置view属性中的ColorEach为true即可实现
0
这柱状图不显示具体数值嘛,想导出去,但是不显示每个柱的具体数值










