Echarts 饼图问题
0
[已关闭问题]
关闭于 2014-12-04 16:38


1 require.config({ 2 paths: { 3 "echarts": "/Content/js/echarts-2.0.4/build/echarts", 4 "echarts/chart/pie": "/Content/js/echarts-2.0.4/build/echarts" 5 } 6 }); 7 // 使用 8 require( 9 [ 10 'echarts', 11 'echarts/chart/pie' // 使用柱状图就加载bar模块,按需加载 12 ], 13 function (ec) { 14 // 基于准备好的dom,初始化echarts图表 15 var myChart = ec.init(document.getElementById('main')); 16 option = { 17 title: { 18 text: row.ProjectName, 19 x: 'center' 20 }, 21 tooltip: { 22 trigger: 'item', 23 formatter: "{a} <br/>{b} : {c} ({d}%)" 24 }, 25 legend: { 26 orient: 'vertical', 27 x: 'left', 28 data: (function () { 29 var name = []; 30 com.ajax({ 31 type: 'GET', 32 cache: false, 33 url: '/api/Operation/SafetyCheckReport/GetDangerName', 34 data: { "UpCode": DangerType }, 35 success: function (d) { 36 for (var i = 0; i < d.length; i++) { 37 name.push(d[i].Name); 38 } 39 } 40 }) 41 return name; 42 })() 43 }, 44 toolbox: { 45 show: true, 46 feature: { 47 restore: { show: true }, 48 saveAsImage: { show: true } 49 } 50 }, 51 calculable: false, 52 series: [ 53 { 54 type: 'pie', 55 radius: '50%', 56 center: ['50%', '50%'], 57 data: (function () { 58 var arr = []; 59 $.ajax({ 60 type: 'GET', 61 async: false, 62 cache: false, 63 url: self.urls.querytow, 64 data: { "ProjectID": row.ProjectID, "UpCode": DangerType }, 65 success: function (d) { 66 if (d[0].koujian != 0) { 67 arr.push({ value: d[0].koujian, name: '扣件式脚手架'}); 68 } else { 69 arr.push({ value: d[0].koujian, name: '扣件式脚手架', itemStyle : { normal: {label : {show: false},labelLine: { show: false }}}}); 70 } 71 if (d[0].menshi != 0) { 72 arr.push({ value: d[0].menshi, name: '门式脚手架'}); 73 } else { 74 arr.push({ value: d[0].menshi, name: '门式脚手架', itemStyle : { normal: {label : {show: false},labelLine: { show: false }}}}); 75 } 76 if (d[0].shuangpai != 0) { 77 arr.push({ value: d[0].shuangpai, name: '双排外竹脚手架'}); 78 } else { 79 arr.push({ value: d[0].shuangpai, name: '双排外竹脚手架', itemStyle : { normal: {label : {show: false},labelLine: { show: false }}}}); 80 } 81 if (d[0].wankou != 0) { 82 arr.push({ value: d[0].wankou, name: '碗扣式脚手架'}); 83 } else { 84 arr.push({ value: d[0].wankou, name: '碗扣式脚手架', itemStyle : { normal: {label : {show: false},labelLine: { show: false }}}}); 85 } 86 if (d[0].sanjiao != 0) { 87 arr.push({ value: d[0].sanjiao, name: '三角形钢管悬挑脚手架'}); 88 } else { 89 arr.push({ value: d[0].sanjiao, name: '三角形钢管悬挑脚手架', itemStyle : { normal: {label : {show: false},labelLine: { show: false }}}}); 90 } 91 if (d[0].xinggang != 0) { 92 arr.push({ value: d[0].xinggang, name: '型钢悬挑脚手架(阳角A)'}); 93 } else { 94 arr.push({ value: d[0].xinggang, name: '型钢悬挑脚手架(阳角A)', itemStyle : { normal: {label : {show: false},labelLine: { show: false }}}}); 95 } 96 if (d[0].duopai != 0) { 97 arr.push({ value: d[0].duopai, name: '多排悬挑架主梁验算'}); 98 } else { 99 arr.push({ value: d[0].duopai, name: '多排悬挑架主梁验算', itemStyle : { normal: {label : {show: false},labelLine: { show: false }}}}); 100 } 101 if (d[0].fuzhe != 0) { 102 arr.push({ value: d[0].fuzhe, name: '附着升降脚手架'}); 103 } else { 104 arr.push({ value: d[0].fuzhe, name: '附着升降脚手架', itemStyle : { normal: {label : {show: false},labelLine: { show: false }}}}); 105 } 106 if (d[0].xuangua != 0) { 107 arr.push({ value: d[0].xuangua, name: '悬挂式吊篮'}); 108 } else { 109 arr.push({ value: d[0].xuangua, name: '悬挂式吊篮', itemStyle : { normal: {label : {show: false},labelLine: { show: false }}}}); 110 } 111 if (d[0].gangguan != 0) { 112 arr.push({ value: d[0].gangguan, name: '钢管落地卸料平台'}); 113 } else { 114 arr.push({ value: d[0].gangguan, name: '钢管落地卸料平台',itemStyle : { normal: {label : {show: false},labelLine: { show: false }}}}); 115 } 116 if (d[0].pingtai != 0) { 117 arr.push({ value: d[0].pingtai, name: '型钢悬挑卸料平台'}); 118 } else { 119 arr.push({ value: d[0].pingtai, name: '型钢悬挑卸料平台',itemStyle : { normal: {label : {show: false},labelLine: { show: false }}}}); 120 } 121 if (d[0].jingjia != 0) { 122 arr.push({ value: d[0].jingjia, name: '井架落地卸料平台'}); 123 } else { 124 arr.push({ value: d[0].jingjia, name: '井架落地卸料平台', itemStyle : { normal: {label : {show: false},labelLine: { show: false }}}}); 125 } 126 if (d[0].fanghu != 0) { 127 arr.push({ value: d[0].fanghu, name: '防护棚'}); 128 } else { 129 arr.push({ value: d[0].fanghu, name: '防护棚', itemStyle : { normal: {label : {show: false},labelLine: { show: false }}}}); 130 } 131 if (d[0].mujiao != 0) { 132 arr.push({ value: d[0].mujiao, name: '木脚手架'}); 133 } else { 134 arr.push({ value: d[0].mujiao, name: '木脚手架', itemStyle : { normal: {label : {show: false},labelLine: { show: false }}}}); 135 } 136 if (d[0].xiedao != 0) { 137 arr.push({ value: d[0].xiedao, name: '斜道'}); 138 } else { 139 arr.push({ value: d[0].xiedao, name: '斜道', itemStyle : { normal: {label : {show: false},labelLine: { show: false }}}}); 140 } 141 if (d[0].xuantiao != 0) { 142 arr.push({ value: d[0].xuantiao, name: '悬挑防护棚'}); 143 } else { 144 arr.push({ value: d[0].xuantiao, name: '悬挑防护棚', itemStyle : { normal: {label : {show: false},labelLine: { show: false }}}}); 145 } 146 147 } 148 }); 149 return arr; 150 })() 151 } 152 ] 153 }; 154 // 为echarts对象加载数据 155 myChart.setOption(option) 156 } 157 );
以上是代码,数据获取正常,第一次能正常加载,但是第二次饼图就绘制不出来,其余的lebel文字能显示
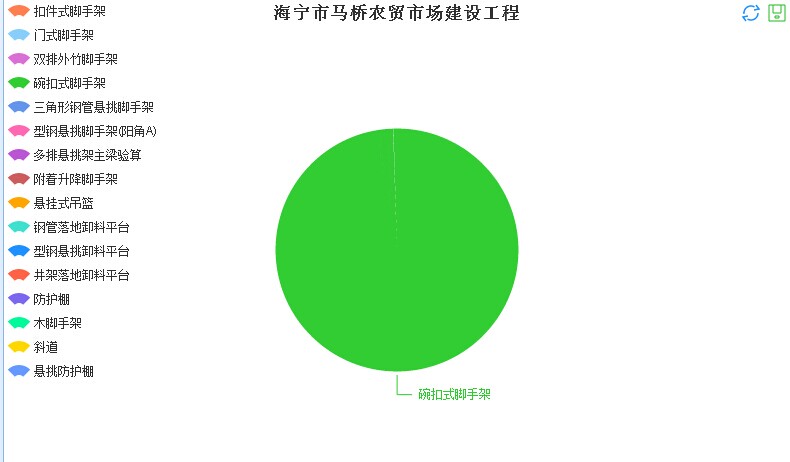
这是第一次加载

第二次加载中间的饼图就出不来了
没圆豆了,求大神帮忙
所有回答(1)
0
同求解答










