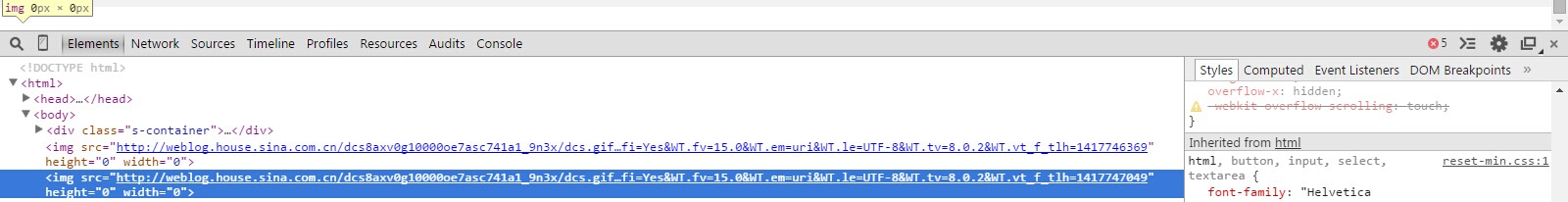
关于图片加载失败占据空间的问题
0
所有回答(2)
0
嗯,这个是因为它的体积虽然是0,但是它还有margin padding等东西,所以占了空间,你可以加个style。display:none;就不占了
谢谢回答,因为这个图片是从后台传过来的,没有class或者id,如果冒然设置display:none,可能会影响别的元素,但是我将这些img的padding,margin都设置为0.仍然会占空间,所以请教到底是因为什么原因。
0
如果src为空, 改用默认图片。 默认图片你搞个1X1像素的也行嘛。。 就不会叉叉也不会占地方了。 自动适应。
PS:我错了。 原来不能判断SRC为空, 那就只能针对你后台传过来的这个img,改它的style属性了。
谢谢。