query 事件委托 this指向的问题
0

1 <script type="text/javascript"> 2 $(function(){ 3 $('ul').delegate('li','click',function(){ 4 //这里要获取li的this该怎么写,call好像没用,这个this 都是指向ul的,比例我要让this指向li然后显示他们的背景 5 $('ul').undelegate(); 6 7 }); 8 9 }); 10 </script> 11 12 <body> 13 <ul> 14 <li>1111</li> 15 <li>2222</li> 16 <li>3333</li> 17 </ul> 18 </body>
最佳答案
0
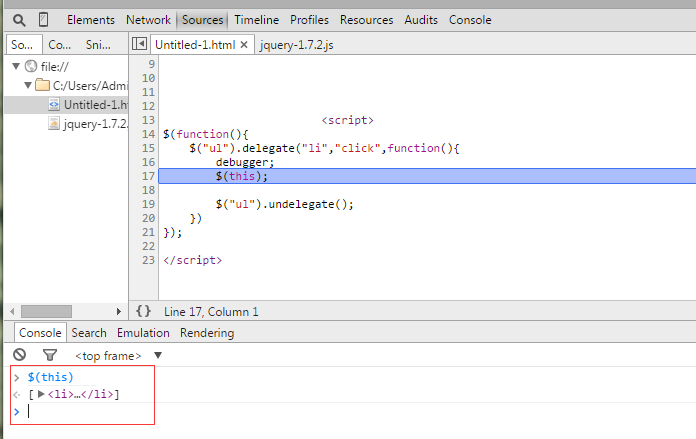
建议你输出看看。this是指向li的才对,不知道你为什么说不是~
收获园豆:20
我给this加背景点击只能是第一个显示背景颜色,其它都没反应
@小鬼文: 你这是li的点击事件,假设你有3个li 点第一个li的时候 this就是第一个li,你给this设置背景当然也就只有第一个li有背景咯,当你点第二个li的时候,this就指向第二个li了
@小鬼文: 你是想实现菜单功能么?如果是的话,直接
$(this).sublings().removeClass('active').end().addClass('active');
当然你需要为class ="active"设定一个样式。
其他回答(4)
1
$('ul li') 就是你的li
这是个事件委托啊!!!!
0
$('ul li').click(function(){
……
});
这里有个delegate事件委托,如果你这样写就不是事件委托了
@小鬼文:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <script src="../JS/jquery-1.8.2.js"></script> <script type="text/javascript"> $(function(){ $('ul').delegate('li','click',function(){ //这里要获取li的this该怎么写,call好像没用,这个this 都是指向ul的,比例我要让this指向li然后显示他们的背景 alert($(this).text()); // $('ul').undelegate(); }); }); 10 </script> </head> <body> <ul> <li>1111</li> <li>2222</li> <li>3333</li> </ul> </body> </html>
我测试过的.你运行看看
@神叨大侠: 噢把undelegate去掉就可以了
@小鬼文: 啊,给错人了,晕,不好意思
@小鬼文: 没事,问题解决了就行!
@神叨大侠: 但还是很感谢你
0
$(this)就是指向li

0
你也只是去改个背景, 搞得这么复杂, 直接遍个历, 一个一个加不就行了????
$("ul li").each(function (i) {
$(i).click(function () {
改背景...
});
});









