关于多行记录数据的编辑页面设计问题

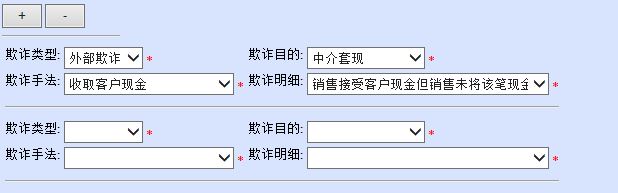
最近生活和工作的事情把头都搞晕了,先提这个问题,我这边主要是有一个很小的功能要实现,就是假如我有一条A记录,它内部包含一些基本信息,同时它包含1~10条不定数的B记录,这个时候我要对A进行编辑,录入好说,编辑的话问题来了,这个不定数的B记录该怎么去呈现,先给大家看一下B记录的录入方式,如下图:

它是我通过JS动态创建的相同DIV,然后进行的保存,很可恶的是其中欺诈手法和欺诈明显是联动的。可是现在要进行编辑,客户要求的是里面有多少条数据,就要根据具体的数据,出现多少个被选中的select,选中的值跟数据库中的值是一样的?请问这样的要求如何实现,头都大了,有没有其他的实现方法,要保证编辑页面同样保存欺诈手法和欺诈明细具有联动效果,同时显示数据库中所有的记录,并保证选中状态?100分奉上,真心是黔驴技穷了,我有想过下面的方法
通过点击对应的行,就让该行处于编辑状态,就可以避免我上面所提到的创建那么多select并让其处于选中状态,可是同样的这样设计也要解决欺诈手法和欺诈目的的联动效果,也就是点击编辑,欺诈类型,欺诈目的,欺诈手法,欺诈明细都要变为下拉框,并且选中的值为编辑前的值,我感觉这样是不是会比第一种的思路要简单点,大神们可以帮忙解决下
1. 把上级select绑定好数据,
2. 触发上级的selectindex事件(也可以直接绑定下级select的 对应的数据),下级select的项是根据上级的selectvalue出来的。
3. 接下来就是赋默认值了,
不知道有何麻烦……
明显不看问题的
@车上有首长: 数据库中每一行记录就需要展示4个下拉框,同时其选中的值就是数据库中对应的值
那你的几个select是不是配置表中读出来数据?
@车上有首长: 每一行记录只要展示4个下拉框? 那你前面的+-号干嘛的? 我还以为是无限添加的。
@问天何必:对的,就是这样,那请问我如何根据数据库中有多少条记录,展示多组下拉框呢(一组为4个),并且保证展示出来的下拉框选中的值就是数据库中的值,然后同时有联动效果。这其实是我的第一个想法,只是我不知道如何通过数据库记录,去展示多组下拉框,所以进行不下去,那个5级大侠的回答是根据我第二个思路,就是用GridView去存储所有记录,想要编辑那一条,点击相应记录的编辑,弹出浮动层,加载编辑页面,然后进行编辑保存。这样是可以的,就不需要为每一条记录展示下拉框并且选中,如果你这种方法可以用代码实现,我可以都写一遍试试
@问天何必: 我那个+号是录入信息的页面用到的,就是点击+号会新增一个Div,最多添加10个,已经控制好了的,其中每个DIv有这样的4个下拉框,然后保存的时候将每个class 为xxx的Div中的select的数据进行字符串拼接保存。
现在的问题是编辑页面,如何将数据库中的数据,动态的以下拉框show出来
@车上有首长: 这关系到你数据库表是如何建的,
你从数据库中取到数据后, 是不是就知道该分几组了?
你js动态 创建select, 绑定item这些都搞定了?
少侠, show点你的代码吧,
@车上有首长: 你现在的问题只是show出来, 你取到数据, 拆分, 知道了要创建几组select, 然后创建select, 给select绑定好字典表中的数据。
创建有联动的地方, 给上级select添加事件onChange="Change(this.options[this.selectedIndex].value,1);
类似这种, 然后实现Change方法,就实现了联动效果了。
当select组创建好了, 就开始赋值了。 四个select 分别赋值就行了。
不知道~~~,给分
我的问题看起来是不是挺简单的呢?或者说你能不能明白我我对问题的描述?囧
哟,你也来啦!
@刘宏玺: 哈哈,来蹭分的
没有看懂啥意思。你现在是要修改B的数据,然后要求B数据依然保持联动选择?
就是这样的意思,其实你就可以理解为,有那么一个不确定记录数量的数据,要进行编辑,打开编辑页面,他的值已经填充到所有的select元素中,并且根据数据库中的值,选中对应的选项。然后其中的两个下拉框仍然要有联动效果。恩,你现在应该可以理解了
@车上有首长: 这个简单呀,你在按钮操作时判断只读或编辑,设置dropdownlist的编辑性不就可以了么
@阿斯普洛斯: 总之这样是很复杂的,我已经排除了,请看下面5级大侠的回答吧,然后里面有我的一个疑惑,你帮忙解决下
@车上有首长: 其实你就是想在编辑的时候保持下拉框的联动性嘛,还要求A数据下面显示所有B数据。
你把数据获取到后绑定到控件(可编辑),然后根据参数设置控件只读。这种方式不是挺好的嘛。
还是我理解错了?
@阿斯普洛斯:你应该是理解错了,你的这种可变的切换编辑方式,适用于确定记录数目的编辑页面,或者单条记录的编辑,这样可以保持联动。
点击编辑后弹出一个浮动层用iframe转到另外一个页面编辑,实现难度会不会小些呢?
你的意思是编辑一条记录,弹出一个浮动层,加载另一个页面(比如(xxx.aspx))进行编辑。。。。听起是很nice的样子啊,对对,这样看起来行的通,那这样的话,就需要用我第二种思路,就是用GridView呈现现有数据,然后点击编辑按钮,呈现加载了编辑页面的浮动Div~~那么我在那边点击那个编辑页面的的确认修改按钮以后,如何实时的刷新这里的GridView数据呢?
你的这个方法是我看到的最好实现的了,nice,帮我回答下我刚刚的问题吧
不过我想到一个问题就是,JS如何获取我选中的那条记录呢,其实只需要能获取唯一的ID号就行,ID是我GridView的隐藏列,因为我要跳转那个页面需要通过ID来加载数据库中对应的记录,JS怎么去获取asp.net GridView控件的选中行的ID值?
@车上有首长: 我记得LinkButton好像在gridview中使用时是可以指定参数的,不过很久没有用过了,你可以在网上搜索一下。
@车上有首长: 刷新数据的问题,简单处理的话就是保存后把数据列表页面刷新一次。
我也觉得第一种相对好实现些,不就是个联动嘛。
首先得有一个列表 展示所有记录,点击单条记录进入编辑,然后加载各种select,联动那块先加载默认的,然后通过ajax异步加载啊,有何难?
普通的录入去实现一个联动很简单,可是对于编辑页面,用我这里的数据来说,数据库中每一行记录就需要展示4个下拉框,同时其选中的值就是数据库中对应的值(你看我的问题录入方式就知道是个什么样的形式了),不知道这样如何去动态创建所有记录的编辑页面。其实动态创建的下拉框实现联动可以通过这样的JS去实现绑定事件:$("body").on("change", ".violate",function(),问题其实就是出在如何为每一条记录呈现对应的下拉框,并正确的选中?你的回答看似理由就是那样,但是你的那一句首先得有一个列表,那个可编辑列表如何产生才是问题所在。
快的方法你可以去看看easyui 或ligerui里有个grid,可以进行行编辑,那个可以满足你的要求,如果是自己写的话可以用JQuery或JS来实现,点击行编辑按钮的时候将当前行用相应的下拉控件来替代,可以在之前绑定行数据的时候把当前行单元格中对应的值同时存一个在hidden中,替换的时候绑定下拉控件。其实这个功能很容易实现的,可能是你没有想得太细。
这个用模板列就能实现
直接将联动事件通过冒泡方式注册在外部容器元素上,不管你怎么添加,都具有联动。










