这个脚本在IE上,正常运行。但在火狐浏览器上 那个查询窗口根本不显示
0

function menuIn() { if (n4) { clearTimeout(out_ID) if (menu.Top > menuH * -1 + 0 + 10) { menu.Top -= 8//设置out速度(原:8) in_ID = setTimeout("menuIn()", 1) } else if (menu.Top > menuH * -1 + 0) { menu.Top-- in_ID = setTimeout("menuIn()", 1) } } else { clearTimeout(out_ID) if (menu.pixelTop > menuH * -1 + 0 + 10) {//Left-----Right menu.pixelTop -= 10//设置in速度(原:2) in_ID = setTimeout("menuIn()", 1) } else if (menu.pixelTop > menuH * -1 + 0) { menu.pixelTop-- in_ID = setTimeout("menuIn()", 1) } } } function menuOut() { if (n4) { clearTimeout(in_ID) if (menu.Top < -10) { menu.Top += 4//设置out速度(原:4) out_ID = setTimeout("menuOut()", 1) } else if (menu.Top < 0) { menu.Top++ out_ID = setTimeout("menuOut()", 1) } } else { clearTimeout(in_ID) if (menu.pixelTop < -10) { menu.pixelTop += 10//设置out速度(原:2) out_ID = setTimeout("menuOut()", 1) } else if (menu.pixelTop < 0) {//原25,到顶部的距离 menu.pixelTop++ out_ID = setTimeout("menuOut()", 1) } } } function fireOver() { clearTimeout(F_out) F_over = setTimeout("menuOut()", 10) } function fireOut() { clearTimeout(F_over) F_out = setTimeout("menuIn()", 10) } function init() { if (n4) { menu = document.flat menuH = menu.document.height menu.Top = menuH * -1 + 0 document.flat.onmouseover = menuOut document.flat.onmouseout = menuIn menu.visibility = "visible" } else if (e4) { menu = flat.style menuH = flat.offsetHeight + 0//原25,到顶部的距离 flat.style.pixelTop = menuH * -1 + 0 btnQuery.onclick = fireOver document.all["btnCloseQuery"].onclick = fireOut flat.style.visibility = "visible" } } F_over = F_out = in_ID = out_ID = null n4 = (document.layers) ? 1 : 0 e4 = (document.all) ? 1 : 0; document.onload = init();
这是脚本
<div class="FuJianHeaderDiv"> <div id="rTitle" class="FuJianRightTitle"> </div> <div class="FuJianHeaderBtnDiv"> <div id="btnQuery" class="FuJianbtnDiv"> 显示统计条件</div> </div> </div> <div class="search" id="flat"> <table cellspacing="0" cellpadding="0" width="100%" align="center" border="0"> 中间省略了无关的代码 </table> </div> <script src="../../../Scripts/Search.js" type="text/javascript"></script>


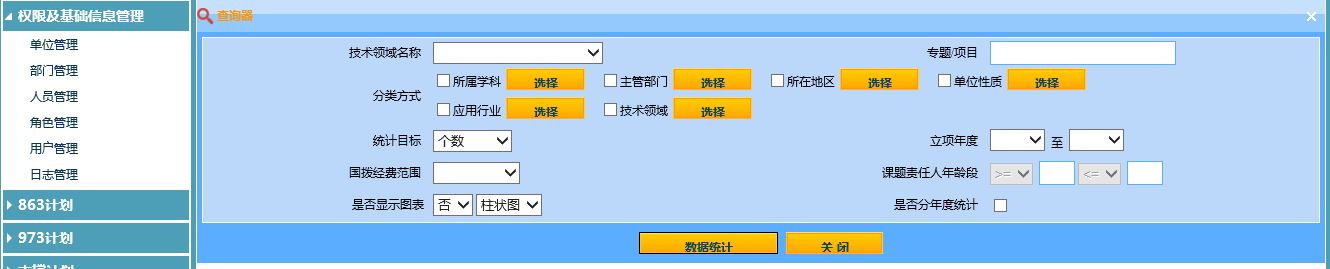
这个图片是在IE正常显示。 但在火狐上根本就不相识? 哪位大侠帮忙看下? 多谢了
所有回答(3)
0
信息不全不好判断,不过看了代码可能与 offsetHeight有关
offsetHeight
IE、Opera 认为 offsetHeight = clientHeight + 滚动条 + 边框。
NS、FF 认为 offsetHeight 是网页内容实际高度,可以小于 clientHeight。也就是说网页内容实际高度小于 clientHeight 时,offsetHeight 返回网页内容实际高度。
建议做一个用最少的代码来反馈问题的代码。大家复制保存用浏览器就能调试的页面。
很可能在最小化这个过程你自己就解决了。
0
firefox上, 直接firefox+firebug插件进行调试, 然后针对ff写 css hack.
0
建议你使用一下jquery,这样浏览器兼容性就好调多了,不然会有很多小机关等着你的!
我看你的脚本很多语句后面都没有写分号,是不是和这个有关?










