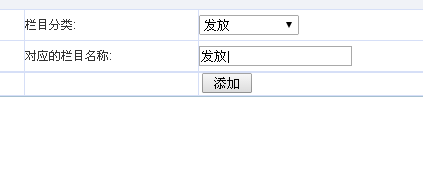
当下拉框的selectvalue值改变后,把值给数据库的一个字段。求大神讲解。觉得描述不清的,看下图



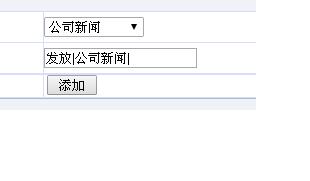
就像这样,当下拉框为发放 文本框就显示发放|,选择公司新闻,后面就显示公司新闻,以|拼接! 这个应该怎么实现呢,求博客各位前辈讲解 文本框获取的是id
下拉列表一change,就将input的val修改
... 没代码思路。目前正在看change事件。。。。
@Denver1: <script type="">
$("#select_id").change(function () {
var str = '';
var sel = $("#select_id option:selected").text() //获取Select选择的Value
str += sel + '|';
$("#textbox1").val(str);
});
</script>
@羽商宫: 嗯 谢谢。目前在想怎么拼接!jquery太好了。
@Denver1: 这不是拼接了么。。。
@Denver1: var str = $("#textbox1").val();这样么?
@羽商宫: 我没成功。运行没效果
@羽商宫: 我不懂。jquery完全不懂
@Denver1: select_id是你的下拉框的id,textbox1是你的文本框的ID
@羽商宫: 这个我还是知道的 主要是我拿来没用,又不知道怎么改 。var str = $("#textbox1").val();这样么? 你说这样改,我试了 没成功
@Denver1: 你把你的需求详细叙述一遍
@羽商宫: 我一个banner图可能对应几个页面,现在我的需求就是添加或者修改的时候把下拉框选择的页面给我数据库的一个字段。用|拼接。我获取页面id 然后list的时候显示出他们对应的页面name。如果下拉 框没有就往第一个id后面添加。用|区分。就像这样。我就是想知道如何根据下拉框value值改变就添加或者修改达到这种效果。每改变一次就把id给那个字段,并截取|,因为我前台要根据id显示banner图
框没有就往第一个id后面添加。用|区分。就像这样。我就是想知道如何根据下拉框value值改变就添加或者修改达到这种效果。每改变一次就把id给那个字段,并截取|,因为我前台要根据id显示banner图
@羽商宫: 这样详细吗?? 在详细点就是二点, 一:当用户添加或者修改的时候一张图片可能对应多个分类,每个分类以|区分。 二:截取|,因为字段是int类型,会报错。我显示信息的时候,要根据id显示name值。
总结就是 添加修改下拉框值改变获取多个分类,后台在截取| 存入到数据库中 |还要 只是获取出来。不让他报错
@Denver1: 这个需求这么写不好。。。。应该是用复选框更好一些,那样才能保证对应的页面被加进去之后还能去掉,你现在这个字符串加完之后就没有办法再去掉对应的页面了
@羽商宫: 是吗?我没有思路,不知道该怎么做。我觉得不管用什么,最后都会截取|把id存在int类型的字段,删除还是要根据字段里的id设为空。羽前辈请问int类型怎么分割呢。我在百度上查。都是string类型的
@Denver1: 这种一般是这么做,把所有的东西都读出来,然后遍历生成复选框,最后提交的时候遍历所有的被选中的复选框,将所有的ID串成一个string。。。
@羽商宫: 啊!!!!!完全不知道怎么做!刚才组长又提了一个需求,一个banner可以有别个页面,但是一个页面不能有多个banner。每次修改还要判断数据表中有没有相同的页面id。。。我要疯了。羽前辈
@Denver1: http://www.cnblogs.com/wlzcool/p/4372045.html
@Denver1: 把需求分成小块,一部分一部分来
@羽商宫: 嗯!我已经浪费了好久的时间。现在添加都还没完成。在分割|就停止了。因为我是int类型。不知道int类型怎么分割 很烦。 string的list没办法显示name。
@Denver1: http://www.cnblogs.com/wlzcool/p/4372045.html的checkbox这里,你看一下
@羽商宫: 我看了。不过今天要交货。马上就下班了 。我没时间研究了。能不能告诉我下,int类型怎么分割|这个啊
@Denver1: int是不可能用这个分割的,你就不能用string么
@羽商宫:用string 我list的时候要显示name值,string会报错的。因为id是int类型
@Denver1: int类型怎么分割?你是前台不会拼字符串,还是后台不会把字符串分割开?
@羽商宫: 后台不会分割 那个这里面存的不是分类id吗?显示的时候我要显示的是对应的id的name值。所以才问怎么分割int。 那时候我下班了。不好意思
@Denver1: 显示的name,但是你向后台传递的应该是一个字符串:15,20,34这个样子,后台再做拆分
@羽商宫: 按你说的就是string类型,后台获取的id就是字符串。后台在做拆分什么意思。先是类型这里应该都过不了把。因为分类表的id int 类型。 我这边string怎么匹配得到呢
@Denver1: split函数啊
@羽商宫: 好吧!这个月看来必须要买电脑了。这个我真都不知道怎么写。 见谅 羽前辈
@Denver1: string idstring = "14,24,35";
string[] ids = idstring.Split(',');
@羽商宫: 。。。。这个是string分割。这个明白。 我的意思是我现在id是string类型的。到时候想获取分类表id的name值都获取不到了。因为类型不一样
@Denver1: 类型不一样你不会转换啊

@羽商宫:是我显示和调用方法。怎么转换。想 Convert.ToInt32这样吗?不行。我试过了
@Denver1: 你写的是什么啊。。。。多放点代码不行啊,mid在哪啊?方法的参数最后怎么return了。。。
@羽商宫: mid是储存的分类id啊 通过这个可以可以查询分类表的id 有值,就显示name 。肯定有renturn的啊!
@Denver1: 求你多放点代码,我帮你改了算了
@羽商宫: 。。。代码少了吗?那你的意思怎么写 冷汗
@Denver1: 就是你多贴一些代码,我好帮你看看你到底是哪里不会写
@羽商宫: 我以为是说我代码写少了
@羽商宫: 那你想看那些代码 我好来贴
@Denver1: 放跟写是一个概念么。。。。。
@羽商宫: 。。。我个人感觉放代码就是写代码
@羽商宫: 和你这个问题相关的代码都贴上来,后台处理的,前台js和绑定的
@羽商宫: 贴出来估计还麻烦。说不定不是你想要的。要不你给我个QQ。我直接把页面给你 好吧
@羽商宫: 羽前辈我把我觉得该给你的都给你了。如果有遗漏请告知
change事件……百度这个事件的用法,仔细看看就知道怎么做了
好吧。那我来试试把。前辈我在追问一个问题,就是我到时候可能不想要这个发放。他们获取的是id,我在删除的时候如何获取我想删的发放呢!公司新闻还在,只不过是把发放变成空,我是选择分类,然后把他们添到我当前数据表的字段 他们分割还好说,可是如何获取删除呢
@Denver1: 只要把要删除的id发给后台就行了,前端显示都可以用change事件搞定,空的意思就是空字符嘛~~
@进击的小矮人: 那个字段里面分割的id还真不知道怎么获取获取我想删除的那个。逻辑性啊! 一条数据里面的字段id。用户删除的时候怎么获取那个字段分割的id呢。大哥你的那个js成功了。接下来要考虑让他再次改变不影响原先数据,在后面新添,这个是对js操作,还是change里面拼接。
@Denver1: 是,select元素每次改变都会触发change事件,每次触发后保存它的值,下次就可以用了。也就可以实现你说的后面新添。
至于你说的获得那个分割的id,我没弄清楚什么意思啊~~如果只是从字符串里分离出id来,用正则表达式就可以了。正则需要学习,你用一些js自带的字符串处理函数估计也能做到的
 @进击的小矮人: 如图我获取的其实是id,我要把507这个为空,不就要获取他吗?他们是一个字段里面的。目前能想到的就是用下拉框获取selectvalue。然后删除那边去分割获取这个507,把他为空。但是我觉得这样不好。大哥有没有好的想法
@进击的小矮人: 如图我获取的其实是id,我要把507这个为空,不就要获取他吗?他们是一个字段里面的。目前能想到的就是用下拉框获取selectvalue。然后删除那边去分割获取这个507,把他为空。但是我觉得这样不好。大哥有没有好的想法
@进击的小矮人: 我的字段是int类型。 js和正册我都没接触过,不懂的太多,所以我才那被动。求详解。我不是不动脑子。是压根脑海都想不到这个实现代码
@Denver1: 嗯,明白,初学是这样的啦~~不过要慢慢来的。最近比较忙,天天撸毕设……
其实对于上面说的你要获取507这个值,你可以取到input的value值,然后用js的字符串函数split来分割,分割后返回一个数组,这个你自己要测试一下。w3shool上有测试用例,这是链接http://www.w3school.com.cn/jsref/jsref_split.asp,希望能帮到你。
@Denver1: 对了,前端没有严格的数据类型,所以你要多熟悉一下字符串类型的使用。字符串是根本。
@进击的小矮人: 嗯 好的 谢谢!目前正在海补基础
 @进击的小矮人: 那只是个样子。我的意思是这个状态。删除分类。点那个然后就删掉那个。 毕设难不难。我们那时候就做的酒店管理系统
@进击的小矮人: 那只是个样子。我的意思是这个状态。删除分类。点那个然后就删掉那个。 毕设难不难。我们那时候就做的酒店管理系统
@Denver1: 一般般啦~~做的是SPA类型的网站。input框里面没有单击文字的事件的,其实我现在还不是狠明白你到底要实现什么功能呢~~哈哈,不过看到上面的最佳答案,估计你已经解决了。
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <script type="text/javascript" language="javascript" src="jquery-2.1.1.min.js"></script> <script type="text/javascript" language="javascript"> $(function(){ $("#s").change(function(){ var txt=$("#txt").val(); var options=$("#s option:selected"); if(txt!="") { $("#txt").val(txt+options.text()+"|") } else{ $("#txt").val(options.text()+"|") } }); }) </script> </head> <form id="demo" name="demo"> <select id="s"> <option value="1">发放</option> <option value="2">公司新闻</option> </select> <input type="text" id="txt"/> </form> </html>
你好!我把你的代码粘帖过来发现没效果
我的是vs2005,前辈是因为我的程序问题吗
@Denver1: 你确定引用 jquery 了吗?
@心&笑: 果然是那个问题。我没有那个jquery










