怎样用javascript api 在web端将arcgis GP服务执行结果栅格数据显示出来
0

各位大神,你们好!
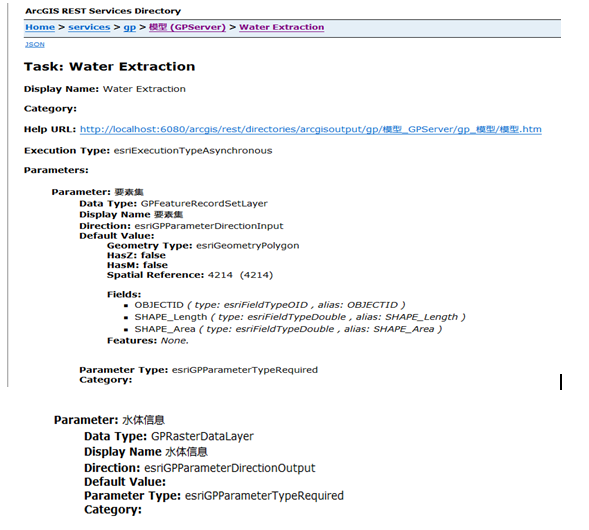
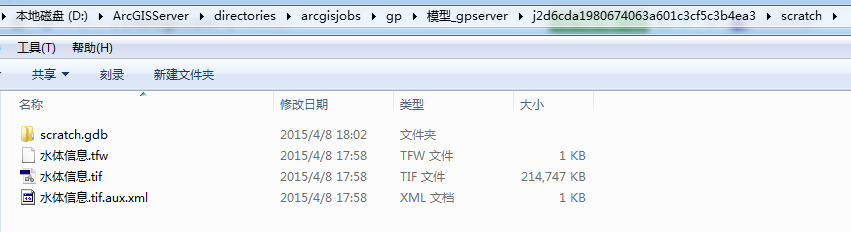
最近我做了一个Arcgis gp服务,服务内容是利用arcgis地理数据处理工具,先用栅格裁剪工具将影像图裁剪出来作为,栅格计算器用NDVI公式:(用TM影像第二波段-用TM影像第四波段)/(用TM影像第二波段+用TM影像第四波段)的参数,来提取遥感影像的水体信息,服务发布成功后我调用其成功了。我但是在我想将结果返回到浏览器端显示时,不知道是为什么,不能实现,所以希望各位大神帮帮忙,谢谢!以下是我的gp服务和代码:

调用结果:

代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=7, IE=9">
<meta name="viewport" content="width=device-width,user-scalable=no">
<!--The viewport meta tag is used to improve the presentation and behavior of the samples on iOS devices-->
<meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no">
<title>影像处理系统</title>
<link rel="stylesheet" type="text/css" href="http://localhost:8080/arcgis_js_api/library/3.3/jsapi/js/dojo/dijit/themes/tundra/tundra.css"/>
<link rel="stylesheet" type="text/css" href="http://localhost:8080/arcgis_js_api/library/3.3/jsapi/js/esri/css/esri.css" />
<link rel="stylesheet" href="http://localhost:8080/arcgis_js_api/library/3.3/js/dojo/dijit/themes/claro/claro.css">
<style>
html, body {
height: 100%; width: 100%; margin: 0; padding: 0;
}
</style>
<script>var dojoConfig = {
parseOnLoad: true // 解析加载
};</script>
<script src="http://localhost:8080/arcgis_js_api/library/3.3/jsapi/init.js"></script>
<script>
// 导入包
dojo.require("esri.map");
dojo.require("dijit.layout.BorderContainer");
dojo.require("dijit.layout.ContentPane");
dojo.require("esri.tasks.query");
dojo.require("esri.layers.FeatureLayer");
dojo.require("dojo.parser");
dojo.require("esri.dijit.Scalebar");
dojo.require("esri.dijit.Bookmarks");
dojo.require("esri.dijit.OverviewMap");
dojo.require("esri.dijit.Legend");
dojo.require("esri.toolbars.draw");
dojo.require("esri.tasks.gp");
var map, toolbar, gp;
function init() {
map = new esri.Map("map");
basemap = new esri.layers.ArcGISDynamicMapServiceLayer("http://localhost:6080/arcgis/rest/services/LZC/MyMapService/MapServer");
map.addLayer(basemap);
dojo.connect(map, 'onLoad', createToolbar);
Scalebar(map);
BookMark(map);
Legend(map);
}
//比例尺
function Scalebar(map) {
var scalebar = new esri.dijit.Scalebar({map: map}, dojo.byId("scaleBarDiv"));
}
//书签
function BookMark(map){
var bookmark = new esri.dijit.Bookmarks({
map: map,
bookmarks: [],
editable: true
}, dojo.byId('bookmark'));
}
//图例
function Legend(map){
var legend = new esri.dijit.Legend({
map:map,
autoUpdate:true,
arrangment: esri.dijit.Legend.ALIGN_RIGHT,
},"legendDiv");
legend.startup();
}
function createToolbar(themap) {
toolbar = new esri.toolbars.Draw(map); // esri.toolbars.Draw(map, options)
dojo.connect(toolbar, "onDrawEnd", drawEnd); // 绘制完成触发
}
function drawEnd(geometry) {
toolbar.deactivate();
var symbol = new esri.symbol.SimpleFillSymbol(esri.symbol.SimpleFillSymbol.STYLE_SOLID, new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_DASHDOT, new dojo.Color([255, 0, 0]), 2), new dojo.Color([255, 255, 0, 0.25]));
var graphic = new esri.Graphic(geometry, symbol);
map.graphics.add(graphic);
tojob(graphic);
}
function tojob(graphic) {
//第一步构造GP
var gpUrl = "http://localhost:6080/arcgis/rest/services/gp/%E6%A8%A1%E5%9E%8B/GPServer/Water%20Extraction";
gp = new esri.tasks.Geoprocessor(gpUrl);
//第二步,构造参数
var features = [];
features.push(graphic);
var featureset = new esri.tasks.FeatureSet();
featureset.features = features;
//给参数赋值
var parms = {
要素集 : featureset
};
//这里函数是异步的,使用函数是submitJob,同步的使用的是execute。
//成功之后,调用jobResult,建议看一下这个参数。
gp.submitJob(parms,jobResult);
}
function jobResult(result) {
var jobId = result.jobId;
var status = result.jobStatus;
if(status == esri.tasks.JobInfo.STATUS_SUCCEEDED) {
//成功之后,将其中的结果取出来,当然这也是参数名字。
//在模型中,想要取出中间结果,需要设置为模型参数
alert("调用成功!");
gp.getResultData(jobId, "水体信息", completeCallback);
}
}
function completeCallback(jobInfo) {
var imageParams = new esri.layers.ImageParameters();
imageParams.format = "PNG8";
// imageParams.imageSpatialReference({wkid:4326});
alert("准备添加结果!");
imageParameters.layerOption = esri.layers.ImageParameters.LAYER_OPTION_SHOW;
gp.getResultImageLayer(jobInfo.jobId, "水体信息", imageParams, function (gpLayer) {
gpLayer.setOpacity(0.5);
Map.addLayer(gpLayer);
});
alert("添加成功!");
}
dojo.ready(init); // 初始化加载
</script>
</head>
<body class="tundra">
<div id="mainWindow" data-dojo-type="dijit.layout.BorderContainer" data-dojo-props="design:'headline'" style="width:100%; height:100%;">
<div id="header" data-dojo-type="dijit.layout.ContentPane" data-dojo-props="region:'right'" style="width:20%; height:100%;">
<span>功能<br/></span>
<hr>
<button data-dojo-type="dijit.form.Button" data-dojo-props="onClick:function(){toolbar.activate(esri.toolbars.Draw.POLYGON);}">提取水体信息</button> <br>
<button data-dojo-type="dijit.form.Button" data-dojo-props="onClick:function(){toolbar.activate(esri.toolbars.Draw.POLYGON);}">提取植被信息</button>
<hr/>
<div id="bookmark" > </div>
<hr/>
图例:
<div id="legendDiv" style=" height:500px; overflow:auto; border:1px solid #000000;"></div></div>
<div id="map" data-dojo-type="dijit.layout.ContentPane" data-dojo-props="region:'left'" style="width:77.8%; height:100%;">
<div id="scaleBarDiv" > </div></div>
</div>
</body>
</html>
所有回答(3)
1
能看到URL返回的数据格式吗?
可以啊,这是我发的影像服务!
0
楼主 这个我也遇到这样的问题了--能跟我讲讲思路吗?
0
看看日志和控制台返回的信息









