关于css中position:relative和position:absolute的问题

问题描述:
代码:
html:
<div id="a1">
<div id="a2"> </div>
<div id="a3"> </div>
</div>
css:
#a1
{
height:200px;
width:200px;
border:solid 1px red;
}
#a2
{
height:100px;
width:100px;
border:solid 1px blue;
position:absolute;
left:150px;
top:150px;
}
#a3
{
height:50px;
width:50px;
border:solid 1px green;
}
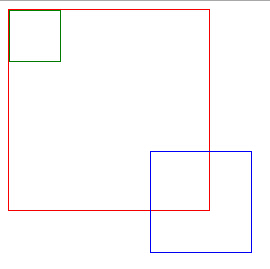
此时效果为:

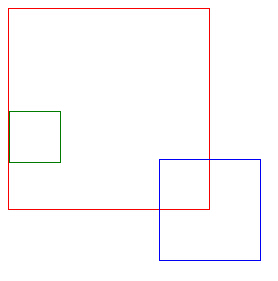
但是为什么将#a2里面的改为position:relative;后就变成了这样了 :

绿色的div的位置如何理解?
如果把html写成这样后:
<div id="a1">
<div id="a3"> </div>
<div id="a2"> </div>
</div>
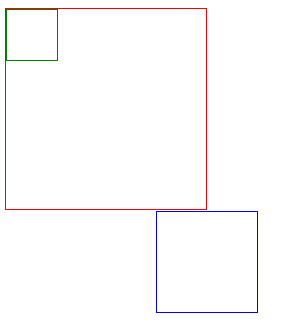
则又变成这样了:

重点是如何理解绿色的div的位置,请赐教!
absolute:相对于当前窗口(窗口坐标)
relative:相对于父容器或前一个对象(容器坐标)
所以会有你的第一个效果图。
当你把a2的absolute改为relative后,看起来a2的位置不变(因为a1的坐标为0,0,跟窗口坐标一致,可以修改a1的left和top比对),此时a3在a2的后面,就有了新的效果(left不变——div是行ui,top变成了a2的高度,这个是有点奇怪,我的理解也应该是a2的top+a2的height才对)
当你把a2和a3的顺序调换后,a3相对于容器的坐标,正确,a2相对容器或前一个容器(a3)坐标,于是left不变,top变成a3的height+a2的top,
因为绿色的div你是放在了红色div里面,所以没写上,左的代码,就默认都为0的,div你加了position:absolute,需再在红色div样式里加position:relative作为父类,才能让浏览器兼容。
当a2改成relative后,a2就处于文档流了,所以a3(green)上面会有留出空位(a2的位置)。
当a2写在a3后面时(relative:相对于没有加relative时div的位置),a2本来的位置就是在a3下面了,所以加relative后就是以a2的原位置(a3的左下角)为基准了,故a2的height会比前面情况的height大了a3的height
至于绿色的a3的位置就和a2有没有relative没有关系了,因为有没有relative a2都处于文档流。a3的位置像平常a2没加relative的位置是一样的。
再加个float看看会更加清晰
1. #a2里面的改为position:relative;
之前#a2的位置是相对于body的,因为body默认是相对定位
之后#a2的位置是相对于#a1的left:150px;top:150px; 就是你看到的效果
2.绿色的#a3就更好理解了,因为#a3有高度并且是相对定位没有脱离文档流,所以会把#a2顶下来,如果改成绝对的脱离文档流蓝色的#a2则会上去50px,虽然我没有测试但是你可以看下我说对不对。
你所说的问题归根结底还是还是没有明白position:relative;postion:absolution;帮你讲解一下自己就明白是为什么了
1.position:relative;生成相对定位的元素,相对于其正常位置进行定位。(塔索定的位置,是你自己开始这只好了,根据自己设置好的样式,开始算自己的原点来进行定位的)
1.postion:absolution生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。(假如父级元素有position:relative;那么改的其实原点,就是父级元素的左上角开始,假如妒忌元素没有position:relative;那么它的坐标原点就是浏览器的左上角开始)
希望能帮助到你










