HTML里面的ul通过ajax提交 要从php里面获取li列表

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <style type="text/css"> *{margin:0;padding:0;list-style-type:none;} a,img{border:0;} body{font:12px/180% Arial, Helvetica, sans-serif, "新宋体";} .rotary{position:relative;width:854px;height:504px;margin:50px auto 0 auto;background:#d71f2e url(images/bg1.png);} .rotaryArrow{position:absolute;left:181px;top:104px;width:294px;height:294px;cursor:pointer;background-image:url(images/arrow.png);} .list{position:absolute;right:48px;top:144px;width:120px;height:320px;overflow:hidden;} .list h3{display:none;} .list li{height:37px;font:14px/37px "Microsoft Yahei";color:#ffea76;text-indent:25px;background:url(images/user.png) 0 no-repeat;} .result{display:none;position:absolute;left:130px;top:190px;width:395px;height:118px;background-color:rgba(0,0,0,0.75);filter:alpha(opacity=90);} .result a{position:absolute;right:5px;top:5px;width:25px;height:25px;text-indent:-100px;background-image:url(images/close.png);overflow:hidden;} .result p{padding:45px 15px 0;font:16px "Microsoft Yahei";color:#fff;text-align:center;} .result em{color:#ffea76;font-style:normal;} </style> </head> <body> <script type="text/javascript" src="js/jquery-1.8.3.min.js"></script> <script type="text/javascript" src="js/jquery.rotate.min.js"></script> <!-- Demo start --> <div class="rotary"> <div class="rotaryArrow" id="rotaryArrow"></div> <div class="list"> <ul> <script type="text/javascript"> $.ajax({ type:'POST', url:'test1.php', dataType: 'json', data:['data'], cache:false, error: function(){ alert('出错了!'); return false; }, success: function (json) { } }); </script> </ul> </div> <script type="text/javascript"> $(function(){ $("#rotaryArrow").click(function(){ lottery(); }); }); function lottery(){ $.ajax({ type: 'POST', url: 'test.php', dataType: 'json', cache: false, error: function(){ alert('出错了!'); return false; }, success:function(json){ $("#rotaryArrow").unbind('click').css("cursor","default"); var a = json.angle; //角度 var p = json.prize; //奖项 $("#rotaryArrow").rotate({ duration:3000, //转动时间 angle: 0, animateTo:1800+a, //转动角度 easing: $.easing.easeOutSine, callback: function(){ var con = confirm('恭喜你,中得'+p+'\n还要再来一次吗?'); if(con){ lottery(); }else{ return false; } } }); } }); } </script> </body> </html>
PHP我是这样写的:
<?php $data=array( '1' => array('<li>11111123</li>'), '2' => array('<li>123123123</li>'), '3' => array('<li>123123123</li>'), '4' => array('<li>123123123</li>'), '5' => array('<li>123123123</li>'), '6' => array('<li>12312312312</li>'), ); var_dump($data); echo json_encode($data); ?>
遇到的具体问题是什么?
dudu大神,我想把html里的<ul> 里面的<li>用post的方式从php里面获取..但是我不知道该怎么写了
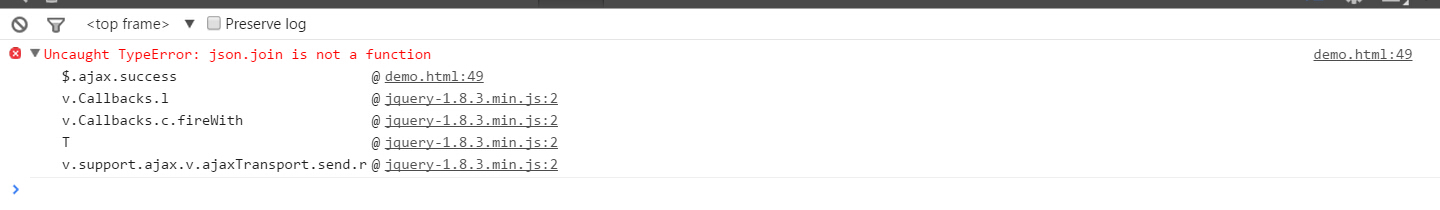
@L娘: 打开浏览器的开发者工具,看看ajax请求的返回是什么?
@dudu: 返回值是array(6) { [1]=> array(1) { [0]=> string(17) "
- 11111123
" } [2]=> array(1) { [0]=> string(18) "
- 123123123
" } [3]=> array(1) { [0]=> string(18) "
- 123123123
" } [4]=> array(1) { [0]=> string(18) "
- 123123123
" } [5]=> array(1) { [0]=> string(18) "
- 123123123
" } [6]=> array(1) { [0]=> string(20) "
- 12312312312
" } } {"1":["
- 11111123<\/li>"],"2":["
- 123123123<\/li>"],"3":["
- 123123123<\/li>"],"4":["
- 123123123<\/li>"],"5":["
- 123123123<\/li>"],"6":["
- 12312312312<\/li>"]}
@L娘: 将php代码中的 var_dump($data); 去掉。
@dudu: dudu大神,我去掉是不报error的错了 但是还是显示不出来这个li啊
@L娘: 在success的回调方法中用console.log(json)看一下数据是否正确,如果正确,那就是回调方法中的js代码的问题。
@dudu: dudu大神,我用了数据正确..我只是想知道回调js码怎么写啊...写乱了接不到啊
@L娘: success回调函数中的代码与你返回的数据没有任何联系:
success:function(json){ $("#rotaryArrow").unbind('click').css("cursor","default"); var a = json.angle; //角度 var p = json.prize; //奖项 $("#rotaryArrow").rotate({ duration:3000, //转动时间 angle: 0, animateTo:1800+a, //转动角度 easing: $.easing.easeOutSine, callback: function(){ var con = confirm('恭喜你,中得'+p+'\n还要再来一次吗?'); if(con){ lottery(); }else{ return false; } } }); }
@dudu: 大神....这个是第二个ajax提交....我指的是第一个 提交到test1.php里面的...
@L娘: 将第一段ajax代码移至<div class="list">之后,并在success回调函数中添加代码:
<div class="list"> <ul> </ul> </div> <script type="text/javascript"> $.ajax({ type:'POST', url:'test1.php', dataType: 'json', data:['data'], cache:false, error: function(){ alert('出错了!'); return false; }, success: function (json) { $('div.list ul').first().html(json.join("")); } }); </script>
@dudu: 
@L娘: 那直接 $('div.list ul').first().html(json); 试试
@dudu: (┬_┬) 是不报错了...也不显示这个li......dudu大神....
@L娘: 就这个地方的代码,你再多调调
@dudu: 好吧,谢谢dudu大神~
不會
要用jquery网ul加li元素才行










