window.location.href失效的问题

function setReflush(){
var a="公司主页url";
window.location.href=a;
}
我在<body onunload="setReflush()">
中调用方法,可以总是不能执行.求解,更加奇怪的是,我昨天都可以跳转.我用的IE9 有没有人出现location属性暂时失效的问题.
这个问题暂时没有答案,暂时性失效,我看到很多人也遇到过.我会仔细看看的.
window.onbeforeunload= re_onbeforeunload();
window.onunload=re_onunload();
function re_onbeforeunload() {
window.location.href='www.baidu.com';
}
function re_onunload(){
window.location.href='www.baidu.com';
}
这种方式加入要跳转的页面会出现 地址栏不变的,但内部页面会跳转到百度的情况.而且会报SCRIPT 16385 not implemented 的错误.
我在IE和FF上测试了下,IE上能用FF上不能用。下面是在百度知道上的一个问题,你可以看看:http://zhidao.baidu.com/link?url=EdMlEQZPsR9ftHFuJV-N7YcuZHVibZTSWJAwX55zLXZNPwGFSElD-yzWsvlAxSzw95CyWgfsXESKS3HQJBqJusTH5Keryc3X1hacYeG_CPO
你的IE能用? 我公司两台机子都不能用?我看了看IE阻止也没发现提示阻止JS的提示.
@ComeOfCome: 不好意思,之前理解错了你的意思,我说的能用是onunload事件。
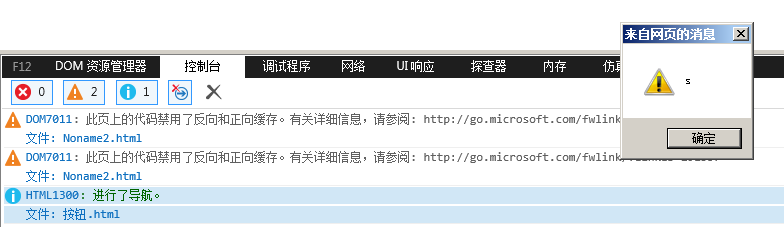
我在你的代码上加了alert调试了下,结果如图:
function setReflush(){
window.location.href="按钮.html";
alert("s");
}

如图,已经进行了跳转。
@火悬崖: 你因该是ie11
,如果换成ie9的话或许会有问题.alert('something')是可以执行的,而我现在的现象是 window.location.href.以及其他的parent.window.location.href ....只要有关 对这些类似的属性进行赋值 都是原来页面的值.我的代码可以这样写 alert(window.location.href); window.location.href='http://www.baidu.com';alert(window.location.href); 我的值全是 原始页面的值(比如是a.jsp) 那么他alert()出来的2个全是a.jsp.我查过很多资料都不行.而且更加奇怪的是,我前天,以及做好提交了.因为我测试过了.由于一个变量<%=basepath%>的.所以昨天拿来改一改,就出这奇怪问题.我查看了下国外论坛,他们也遇到过这个属性失效问题.我现在就是想有没有修复IEbug的办法.一般的修复方法不行.或者有没有什么替代的方案
@ComeOfCome: 是的,我的是IE11,我能问下你刷新之后的效果吗?
@火悬崖: 就是loading原来页面,相当于window.location.href赋值失效,
@ComeOfCome: 你回复的最详细,虽然并没有什么卵用.不过还是感谢一下你.
@ComeOfCome: 有时间帮我看看 jqgrid的问题吧.thank you
你可以调试下,其实是执行了的。不过你都关闭了,总不能指望它还帮你跳转吧...
我是点击刷新按钮,这个不能执行
@ComeOfCome: 既然你是刷新时调用,完全可以写在onload事件中哇。
@幻天芒: onload事件做的话,你从主页一进来就跳了.我们需要先让客户进页面,当他点击刷新的时候跳.而不是主动去跳.如果是loload 你功能没用就跳了.
window.onload=function(){};
何必那么些刷新呢
客户需求,他们觉得自己不需要历史记录.当点击刷新时,他们不想呆在原来的页面,但又不想另开窗口,而且有继续使用当前功能(必须如查询框); 打个比方,百度的查询栏,如果刷新他还是会填充历史数据,而我们的要求是清空历史数据.就像让他回到www.baidu.com.










