关于C#中画图的问题,用Graphics DrawLine 画基本的点再连到一起
用直线连吗?
是
@梦夜月: 字符串数据给下吧!
@浅草青晨: 随意的一组数就行,全是两位数(10-99之间的100个数)
@梦夜月: protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Draw();
}
}
private void Draw()
{
int[] arr=new int[100];
Random r = new Random();
//数组初始化,用数据库里截取的字符串代替
for(int i=0;i<100;i++)
{
arr[i] = -r.Next(10, 100);
}
Bitmap img = new Bitmap(400,200);//创建Bitmap对象
for(int i=0;i<400;i++)
for(int j=0;j<200;j++)
{
img.SetPixel(i, j, Color.Transparent);
}
Graphics g = Graphics.FromImage(img);//创建Graphics对象
Pen Bp = new Pen(Color.Black); //定义画笔
Pen Rp = new Pen(Color.Red);//红色画笔
AdjustableArrowCap aacAdjustableArrowCap(4, 4);//定义箭头帽
Rp.CustomStartCap = aac; //开始端箭头帽
g.DrawLine(Rp, 20, 10, 20, 150);//坐标
g.DrawLine(Rp, 280, 150, 20, 150);//横坐标
for(int i=0;i<99;i++ )
{
g.DrawLine(Bp, 20+i+1, 150+arr[i], 20+i+2, 150+arr[i+1]);//(20,150)是起点坐标
}
img.Save(Response.OutputStream, ImageFormat.Jpeg);
//释放掉Graphics对象和位图所使用的内存空间
g.Dispose();
img.Dispose();
//把输出结果发送到客户端
Response.Flush();
}
字符串你自己截取吧
@浅草青晨: 
而且在网页中测试,全是乱码
从数据库中取出的字符串是
20502050205020502050205020502050205020502050205020502050205020502050205020502050205020502050205020502050205020502050205020502050205020502050205020502050205020502050205020502050205020502050205020502050
X轴1-99
能测试一个能通过的页面吗?谢谢啦
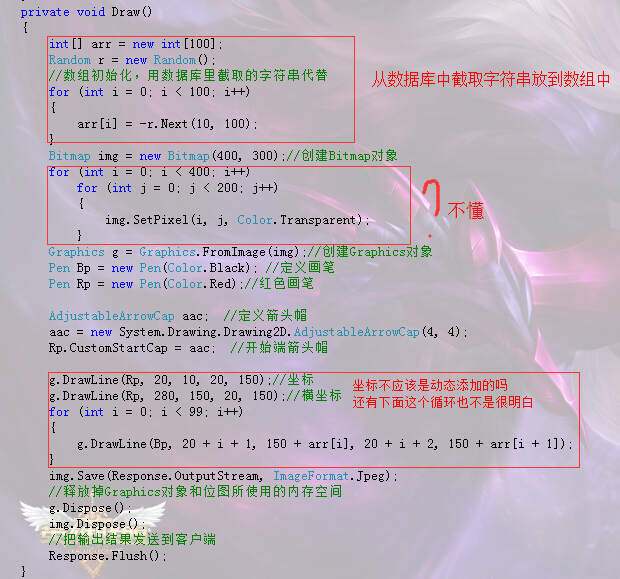
@梦夜月: 第二个框是刷背景色的,g.DrawLine是画坐标轴的,下面这个循环就是两点间画线的
@梦夜月:
@浅草青晨: 你q多少 加q吧 1716707074
@梦夜月: ╮(╯▽╰)╭,上班不能用。。。。
@浅草青晨: 不要坐标系了,只要画的线,X轴间距大一些
完整代码(初学者,好多都不太懂)
@梦夜月: 你的x轴0-99是什么东西啊?
@浅草青晨: X轴就是自己定义的,和那从数据库中取出并解析后的100个数组成100个点
@梦夜月: 其实一样的啊,你只有稍微改一下就行了
@浅草青晨: 
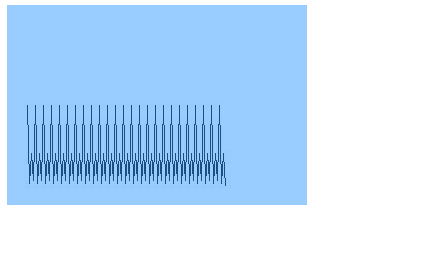
这是选中之后的图形 感觉怪怪的,但还是出来的,非常感谢,
int[] arr = new int[100]; //从数据库中取出数据 //这里直接用已知数据测试 string GetData = "20502050205020502050205020502050205020502050205020502050205020502050205020502050205020502050205020502050205020502050205020502050205020502050205020502050205020502050205020502050205020502050205020502050"; for (int i = 0; i < 99; i++) { int rData = Convert.ToInt32(GetData.Substring(i+2, 2),16); //放到数组中 arr[i] = rData; } Bitmap img = new Bitmap(300, 200);//创建Bitmap对象 //全部填充 for (int i = 0; i < 300; i++) for (int j = 0; j < 200; j++) { img.SetPixel(i, j, Color.Transparent); } Graphics g = Graphics.FromImage(img);//创建Graphics对象 Pen Bp = new Pen(Color.Black); //定义画笔 Pen Rp = new Pen(Color.Red);//红色画笔 AdjustableArrowCap aac; //定义箭头帽 aac = new System.Drawing.Drawing2D.AdjustableArrowCap(4, 4); Rp.CustomStartCap = aac; //开始端箭头帽 //这里不需要显示坐标轴 //g.DrawLine(Rp, 20, 20, 20, 180);//纵坐标 //g.DrawLine(Rp, 180, 180, 20, 180);//横坐标 for (int i = 0; i < 99; i++) { g.DrawLine(Bp, 20 + i *2, 180 - arr[i], 20 + (i+1) *2, 180 - arr[i+1]); } img.Save(Response.OutputStream, ImageFormat.Jpeg); //释放掉Graphics对象和位图所使用的内存空间 g.Dispose(); img.Dispose(); //把输出结果发送到客户端 //Response.Flush();
还有那个画点的地方,我查资料说是使用的笛卡尔坐标系,这里X轴没什么影响,但Y轴应该是用剩余的长度减去真实值,才会在坐标上显示的是真实值(说的可能有点tu),意思就是Y轴和正常坐标系的Y轴是相反的,我看你那里没做相关处理,也可能是我理解错了
不过还是很感激,作为初学者感慨需要学习的东西真是太多太多了
再次感谢
@梦夜月: 在数组初始化的时候,赋值是为负的。。。
@浅草青晨: 晓得了,是数组那里吧,我当初还以为是什么连字符呢
@浅草青晨: 你的代码在火狐浏览器里正常吗?我的怎么全是乱码,用IE(360IE兼容模式)大部分情况正常
@梦夜月: 我试了一下,火狐是不正常
@浅草青晨: 好吧,我还以为是我的设置问题呢
再次感谢
@梦夜月: 在draw方法最开始加Response.ContentType = "image/jpeg";
Response.Clear();代码,就可以了
1,学会自己画线,
2,学会自己画x,y轴
3,学会自己提取100个数字
4,学会在x,y轴上画一个点
5,学会在x,y轴画第二个点,并且和第一个点连成直线
6,把100个点连起来。
请问这6步你愿意花心思去学吗?你真的愿意吗?












