在一个div中,有btn和字符串,怎样实现点其中一个btn,后边的东西全部清空


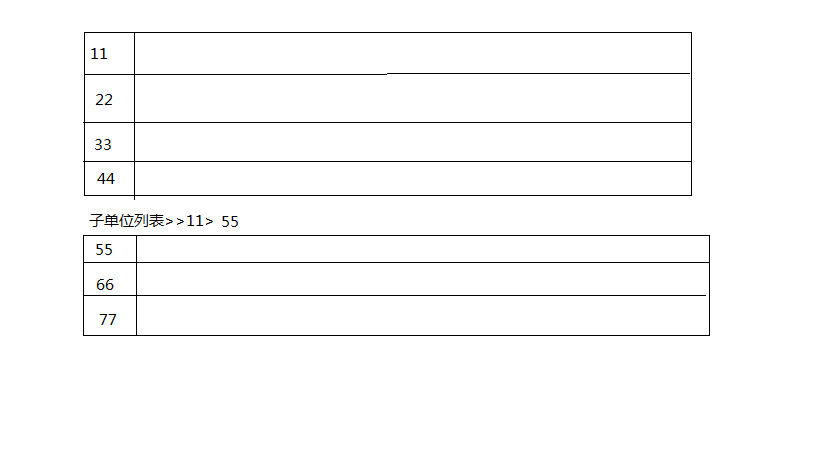
这是页面的基本样式,上下两个table,都是动态生成的,左侧的11到77都是btn,数量不确定,点击table中的btn时,子单位列表后面会加上btn的value值,子单位列表后面添加的也是btn,图中所示是先点击了11然后点击了55,
这是子单位列表那个div的html:
<div id="subth">子单位列表</div>
这是div中内容的加载代码:
var btn = "<input type='button' value='" + departname + "' class='subthbtn' departcodeid='" + departcodeid + "' biaohao='" + biaohao + "' yuefen='" + yuefen + "' />"
$('#subth').append(">>");
$('#subth').append(btn);
这个加载代码是放在上下两个table中btn的点击事件里的,
现在要实现的是点击子单位列表后面的btn,清空当前点击按钮后面的内容,比如点11,后面的>>和55都清空,如果有能解答的,感激不尽,谢谢!
var btn = "<input type='button' value='" + departname + "' class='subthbtn' departcodeid='" + departcodeid + "' biaohao='" + biaohao + "' yuefen='" + yuefen + "' />"
$('#subth').append("<span>>></span>");
$('#subth').append(btn);
给每个button注册click事件,$('').click(function(){
$(this).nextAll('span').remove();
$(this).nextAll('input').remove();
});
我就是这麼写的,但是不行。。
原来是我写错地方了,我给写到ajax里边了,放外面就好了,谢谢啊
html结构:
<div id="subth">子单位列表<span>>><input type='button' value='11'/></span><span>>><input type='button' value='55'/></span></div>
JS:
$("#subth [type=button]").on("click", function () {
var self = $(this);
self.parents().nextAll().remove();
});









