请问这个正则错在哪了?
0

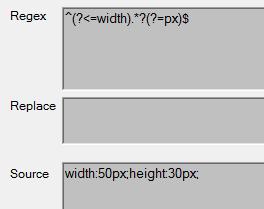
如下图,我想匹配出50这个数字.

找以width开头以px结尾,然后不在结果中包含开头和结尾的字符..
就是从width:50px;height:30px;这段字符中匹配出50
上边的写法始终匹配不出来..请问该怎么写呢?
问题补充:
后来发现匹配是没有问题的,我去掉^和$就可以了.
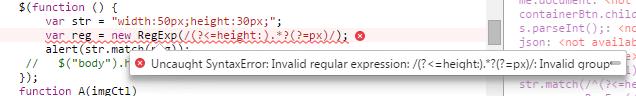
但是发现在js中这样写是错误的:


出现红线提示了..
后来我给?加了个转义/? 之后js能通过,但匹配不出来,请问该怎么写呢? 加引号是不行的.
代码如下(要先引一下jquery):
<script type="text/javascript"> $(function () { var str = "width:50px;height:30px;"; var reg = new RegExp(/(?<=height:).*?(?=px)/); alert(str.match(reg)); }); </script>
最佳答案
0
转义要用斜杠\
收获园豆:10
打错了,不好意思..
我写的就是\? 把?转义之后匹配不出来
不转义又报错..唉..怎么办呢?
@hexllo: 建议不要发截图,将代码粘出来,这样可以别人测试。
@dudu: 好的,代码如下(要先引一下jquery):
<script type="text/javascript"> $(function () { var str = "width:50px;height:30px;"; var reg = new RegExp(/(?<=height:).*?(?=px)/); alert(str.match(reg)); }); </script>
@hexllo: js不支持反向预搜索声明 (?<=height:) ,C#才支持。
js正则可以这么写:
$(function () { var str = "width:50px;height:30px;"; var reg = new RegExp(/width:\s*(\d+)px/); console.log(str.match(reg)[1]); });
\s*是为了匹配width:与50px之间出现空格的情况。
@dudu: 太牛了,请问一下new RegExp(/width:\s*(\d+)px/);
加了括号表示什么?只取括号内的内容吗?
还有就是我发现js和C#执行这个正则出来的结果不一样,js是50,而C#如下图:
这是为什么呢?
@dudu: 
@dudu: js 能匹配出2个,C#只匹配出1个
@hexllo: C#中要通过Group取值
其他回答(1)
0
str.matches()
多调试,既然有开发工具就多改下正则,然后用str.matches(reg);正则断点调试










