使用margin和padding来确定div位置的问题

1 <html> 2 <head> 3 <title>测试专用</title> 4 <style> 5 body{margin:0px;padding:0px;background:#ACAD47} 6 #header{width:100%;height:200px;background:yellow;border:1px solid red;} 7 #header .logo{width:100px;height:100px;background:green;margin:20px 0 0 20px;} 8 #header .username{width:200px;height:50px;background:red;float:right;margin:0 20px 20px 0;} 9 </style> 10 </head> 11 <body> 12 <div id="header"> 13 <div class="logo">logo</div> 14 <div class="username">username</div> 15 </div> 16 </body> 17 </html>
上述代码实现的效果为:

但是如果将<div id="header">的border去掉的话,代码如下:
1 <html> 2 <head> 3 <title>测试专用</title> 4 <style> 5 body{margin:0px;padding:0px;background:#ACAD47} 6 #header{width:100%;height:200px;background:yellow;} 7 #header .logo{width:100px;height:100px;background:green;margin:20px 0 0 20px;} 8 #header .username{width:200px;height:50px;background:red;float:right;margin:0 20px 20px 0;} 9 </style> 10 </head> 11 <body> 12 <div id="header"> 13 <div class="logo">logo</div> 14 <div class="username">username</div> 15 </div> 16 </body> 17 </html>
显示结果为:

可以看出黄色背景下移了,这是为什么啊?为什么有无一个border的效果差这么大啊??
你搞错了,是你的margin:20px 0 0 20px;设置了上边距为20px引起的,你这么多样式的嵌套当然出问题,等下去掉border:1px solid red;边框样式就说是他的问题,该去好好看看样式的覆盖与调用
您好,我还是不明白,margin:20px 0 0 20px;是logo那个div的样式,与id=header的div没有关系啊?设置logo的上外边距和左外边距均为20px,理应和父节点header的div分离开来啊?另外,去掉header的border确实黄色块就不再下移了,不知道这是为什么。PS:我想得到的结果是图一所示,在调试过程中不知道图二怎么回事,麻烦您帮忙指导一下了。谢谢啦!
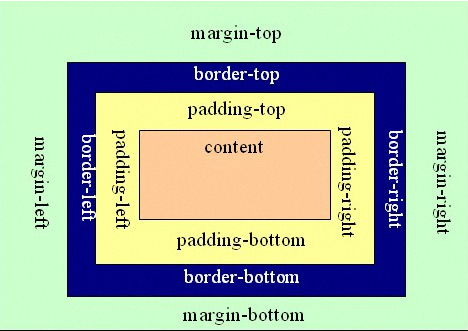
@小猪冒泡: 给一张图给你看下 3个的作用范围
@稳稳的河: 您好,帮忙指导一下吧。您给的图我也见过,不过还是不明白为什么这里的编码不正确,我想实现的效果是:logo的div和父节点header的div上左相距10px;usernam的div靠右侧,距离父节点header的div右下距离为20px;怎么用margin和padding实现这种效果啊?PS:也就是实现图一的效果。恕本人愚钝,还请多多指教。。。
@小猪冒泡: 满足你的需求,子节点设置margin-top:经常出现给父节点也加上了这个属性,你自己多尝试就ok,你明白上面图的含义了就行
<html> <head> <title>测试专用</title> <style> body{margin:0px;padding:0px;background:#ACAD47} #header{width:100%;height:200px;background:yellow;padding-top:10px;} #header .logo{width:100px;height:100px;background:green;margin:0px 0px 0px 10px;} #header .username{width:200px;height:50px;background:red;float:right;margin:0px 20px 20px 0px;} </style> </head> <body> <div id="header"> <div class="logo">logo</div> <div class="username">username</div> </div> </body> </html>
@稳稳的河: 谢谢 谢谢 非常感谢 很抱歉最后再问您一个问题,为什么不能把父节点#header的padding-top去掉,然后把子节点logo的margin-top:10px;这样不应该是一样的吗?不应该都是指子元素logo距离父节点#header上侧10px吗??(虽然实际效果不一样。。。),麻烦您了!
@小猪冒泡: 这是CSS会发生的一个问题,可以说是BUG,按道理是一样的,但实际不是
@稳稳的河: 好的 非常感谢您的耐心解答!谢谢!
<html> <head> <title>测试专用</title> <style> body{margin:0px;padding:0px;background:#ACAD47} #header{width:100%;height:200px;background:yellow;padding:20px;} #header .logo{width:100px;height:100px;background:green;margin:0px 0 0 20px;} #header .username{width:200px;height:50px;background:red;float:right;} </style> </head> <body> <div id="header"> <div class="logo">logo</div> <div class="username">username</div> </div> </body> </html>
设置header的内边距为20px;padding:20px;
logo和username的外边距去掉
一般都是用父元素内边距padding设置子元素距离父元素顶部或者底部的距离,用外边距margin设置同一层元素之间的距离
还有就是在用<p><ul>标签的时候也可能出现这种情况,这时候把这两个标签的外边距设置为0就解决了
您好,非常感谢您的指导,给了我很大的启示,以前总也分不清padding与margin的效果区别,另外我想实现的效果是<logo的div>和<父节点header的div>上左相距10px;<usernam的div>靠右侧,距离父节点<header的div>右下距离为20px;那么怎么用margin和padding实现啊?PS:也就是实现图一的效果。麻烦您了,谢谢!











