关于div的问题

有两个平行的div,当隐藏左边的div时,右边的div变得与页面同宽,显示时,又变回原来的样子
<body>
<div id="wrapper">
<input type="button" value="隐藏" onclick="fun(this)">
<div id="main" class="row">
<div class="col-md-3" id="hidden">
<div id="deptSearch" class="zTreeDemoBackground left" style="width:240px; margin-left:30px; margin-top:50px; height:450px; overflow:scroll; border:1px solid #cccccc;">
<p style="font-size: 13px;" align="right"><input type="button" value="更多条件查询" onclick="moreSearch()" style="font-size: 13px; margin-right: 10px; margin-top: 10px;" >
<ul id="treeDemo" class="ztree" name="dept_id"></ul>
</div>
<div style="display: none;" id="moreSearch" >
<form action="" method="post">
<table style="border:1px solid #cccccc; height:450px; margin-left:30px; margin-top:50px; width:240px; overflow:scroll; float: left;">
<tr>
<td>
<table style="height: 270px;margin-top:-160px; margin-left: 10px;margin-right: 10px;">
<tr height="35px" >
<td colspan="2" align="right">
<input type="button" value="按部门查询" onclick="deptSearch()" style="font-size: 13px;">
</td>
</tr>
<tr>
<td width="50px">姓名</td>
<td>
<input type="text" id="edit_name" name="attendLog.staff.name" onblur="checkLen(this,30)" placeholder="人员姓名" />
</td>
</tr>
<tr>
<td>性别</td>
<td>
<input type="checkbox" name="attendLog.staff.sex" id="sexM" value="1" onclick="chooseOne(this)" <s:if test="attendLog.staff.sex==1">checked="checked"</s:if>>
<label for="sexM">男</label>
<input type="checkbox" name="attendLog.staff.sex" id="sexF" value="0" onclick="chooseOne(this)" <s:if test="attendLog.staff.sex==0">checked="checked"</s:if>>
<label for="sexF">女</label>
</td>
</tr>
<tr>
<td>工号</td>
<td>
<select name="attendLog.workKind.id">
<option value="-1">==请选择工号==</option>
<s:iterator value="workKindList" id="workKind">
<option value='<s:property value='#workKind.id' />'>
<s:property value="#workKind.name" />
</option>
</s:iterator>
</select>
</tr>
<tr>
<td>部门</td>
<td>
<select name="attendLog.dept.id">
<option value="-1">==请选择部门==</option>
<s:iterator value="deptList" id="dept">
<option value='<s:property value='#dept.id' />'>
<s:property value="#dept.name" />
</option>
</s:iterator>
</select>
</td>
</tr>
<tr>
<td>职务</td>
<td>
<select name="attendLog.duty.id">
<option value="-1">==请选择职务==</option>
<s:iterator value="dutyList" id="duty">
<option value='<s:property value='#duty.id' />'>
<s:property value="#duty.name" />
</option>
</s:iterator>
</select>
</td>
</tr>
<tr height="45px">
<td colspan="2" align="center">
<input type="button" value="查询" onclick="window.localcation=''" />
<input type="reset" value="重置"/>
</td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</div>
</div>
<div class="col-md-9">
<table id="attendLogListTable" class="display table-striped dataTable cell-border" cellspacing="0"
width="100%">
<thead>
<tr>
<th></th>
<th>人员名称</th>
<th>设备序列号</th>
<th>部门</th>
<th>班段</th>
<th>识别时间</th>
<th>存数据时间</th>
<th>重处理时间</th>
<th>数据来源</th>
<th>考勤设备功能</th>
<th>算法统计结果</th>
<th>手动考勤功能</th>
<th>手动指定结果</th>
<th>是否计入统计</th>
<th>统计到哪一天</th>
</tr>
</thead>
</table>
</div>
</div>
</div>
如果你的宽度是自适应,左边隐藏了右边自然就自适应变得与页面同宽了
两个平行的div,应该是肯定限制了宽度,然后用float,如果是这样,那么宽度都定了,还怎么自适应?
@顾晓北: 嗯,但如果他左边固定宽度右边自适应呢?
@sunshine.pl: 我不是专业前端,你写一个“自适应”的例子来看看?如果想float到一行里面,是需要两个宽度都固定的吧?而且加起来的宽度小于100%才能float到一行吧?
@顾晓北: 

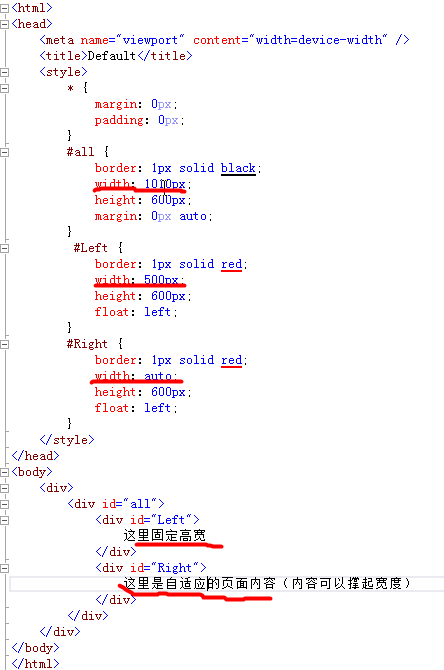
以上,css代码和效果见图,对前端也不熟,测的没问题,左边隐藏右边自适应就过去了,和楼主是不是一样的问题就不太清楚.......
你没有设置右边div的width吧,它是块级元素,默认占领一行呀
既然是平行,我想应该就是限制了宽度,然后float。。。
@顾晓北: 两个div中没有设定width也没有float, 在div中加入class="col-md-9"
@kmanng: 谁知道你这个col-md-9是什么样式啊,你代码不贴,又不会自己用浏览器调试,就这么问,谁能给你解决啊?你没看我们都是在瞎猜么?
@顾晓北: 他说的col-md-9应该是bootstrap的样式吧,如果是这样就固定了宽度。
@卓天行: 那去掉col-md-9是不是就可以了










