多选下拉框 js多值切换显示

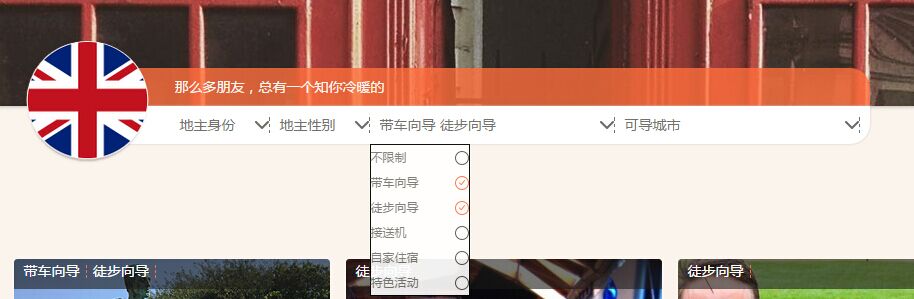
要实现如下效果:现实点击选项,让选项值切换显示在文本框中

现在的问题:
1.取消已经选择的选项,文本框中相应的值不能对应删除
2.当选择不限制是不能是其他选项隐藏
我的代码:
HTML
<div class="container state-logo">
<div class="row">
<div class="col-lg-3 nationalFlag"><img src="{{NationaFLAG}}" alt="" class="img-responsive img-circle"></div>
<div class="col-lg-9 information">
<div class="info">那么多朋友,总有一个知你冷暖的</div>
<div class="select-mod">
<ul>
<li>
<div class="option-tit option-tit-01">
<h3 class="option-tit-bg option-tit-bg-01">地主身份</h3>
</div>
<div class="option-list option-list-01">
<span>不限制</span>
<span>专业向导</span>
<span>非专业向导</span>
</div>
</li>
<li>
<div class="option-tit option-tit-02">
<H3 class="option-tit-bg option-tit-bg-02">地主性别</H3>
</div>
<div class="option-list option-list-02">
<span>不限制</span>
<span>男</span>
<span>女</span>
</div>
</li>
<li class="serve">
<div class="option-tit option-tit-03">
<H3 class="option-tit-bg option-tit-bg-03">地主服务</H3>
</div>
<div class="option-list option-list-03">
<span class="multiple noLimited">不限制</span>
<span class="multiple">带车向导</span>
<span class="multiple">徒步向导</span>
<span class="multiple">接送机</span>
<span class="multiple">自家住宿</span>
<span class="multiple">特色活动</span>
</div>
</li>
<li class="city">
<div class="option-tit option-tit-04">
<H3 class="option-tit-bg option-tit-bg-04">可导城市</H3>
</div>
<div class="option-list option-list-04">
<span class="multiple noLimited">不限制</span>
<span class="multiple">伦敦</span>
<span class="multiple">哈罗盖特</span>
<span class="multiple">布莱顿</span>
<span class="multiple">约克</span>
<span class="multiple">威尔士小镇</span>
<span class="multiple">切斯特</span>
<span class="multiple">苏格兰</span>
<span class="multiple">苏格兰</span>
<span class="multiple">其他</span>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
CSS
.state-logo{ max-width: 980px; padding: 0; }
.state-logo .nationalFlag{ position: relative; top: -70px; width: 126px; height: 126px; padding: 0; z-index: 999;}
.state-logo .info{ height: 38px; line-height: 38px; margin-top: -43px; margin-left: -30px; padding-left: 40px; color: #faf4ed; background: url(../images/personalCenter/label-bg.png); border-radius: 0 20px 0 0;}
.state-logo .select-mod{ height: 38px; line-height: 38px; margin-left: -40px; padding-left: 45px; color: #faf4ed; background: #fff; border-radius: 0 0 20px 0; box-shadow: 0 0 3px 0 #d3cdc7;}
.state-logo .select-mod ul li{ display:inline-block;width: 100px;height:38px;float: left;color: #767571;}
.state-logo .select-mod ul li.serve,
.state-logo .select-mod ul li.city
{width: 245px;}
.state-logo .select-mod ul li h3{ font-size: 14px;height: 16px;line-height: 16px;margin-top: 11px;border-right: 1px dashed #767571;padding-left: 10px;cursor: pointer;background: url("../images/guiderList/arrow_bottom.png") no-repeat right center;}
.state-logo .select-mod ul li .option-list{ position: relative; z-index: 999;width: 100px;height: auto;border: 1px solid #000;margin-top: 11px;background-color: #fff;opacity: 0.9;padding: auto 10px;}
.state-logo .select-mod ul li .option-list span{display:block;height: 25px;line-height: 25px;font-size: 12px;background: url("../images/guiderList/no_select.png") no-repeat right center;}
.state-logo .select-mod ul li .option-list span.current{background: url("../images/guiderList/select.png") no-repeat right center;}
JS
/** 多选地主服务**/
var services = new Array();
$('.option-list-03').find('span').click(function () {
//如何实现显示多选值
var current = $(this);
var content = current.html();
$(this).parent().prev().find("h3").contents().filter(function() {
return this.nodeType == 3;
}).wrap('<span style="color:blue;"></span>');
console.log("content:"+content);
services.push(content);
var allcontent = services.join(" ");
console.log(allcontent);
//切换显示图标
if ($(this).attr('class') == 'multiple') {
$(this).addClass('current');
$(this).parent().prev().find("h3").html(allcontent);
} else {
$(this).removeClass('current');
$(this).parent().prev().find("h3").contents().filter(function() {
return this.nodeType == 3;
}).wrap('<span style="color:blue;"></span>').empty();
}
});
$(".noLimited").click(function(){
$(this).attr('src', '../static3/images/guiderList/no_select.png');
});
/** 多选地主服务**/ var $firstSpan = $('.option-list-03 .noLimited'); $('.option-list-03 span').click(function() { var $this = $(this); var isFirst = $this.hasClass('noLimited'); //点击第一个,先取消其他所有的选中,然后切换自身状态 if (isFirst) { $this.siblings().removeClass('active'); } else { //点击其他,先取消第一个选中,然后切换自身状态 $firstSpan.removeClass('active'); } //切换自身状态 if ($this.hasClass('active')) { $this.removeClass('active'); } else { $this.addClass('active'); } //统计当前选中项 var $selectedSpans = $('.option-list-03 .active'); var selectedArr = []; $.each($selectedSpans, function(i, span) { selectedArr.push($(span).text()); }); //设置到UI上。 $('#input-services').val(selectedArr.join(',')); });
<li class="serve"> <div class="option-tit option-tit-03"> <H3 class="option-tit-bg option-tit-bg-03">地主服务</H3> <input readonly="" id="input-services"> </div> <div class="option-list option-list-03"> <span class="multiple noLimited">不限制</span> <span class="multiple">带车向导</span> <span class="multiple">徒步向导</span> <span class="multiple">接送机</span> <span class="multiple">自家住宿</span> <span class="multiple">特色活动</span> </div> </li>
.option-list-03 .active{ color: red; }
希望你能看明白思路。
@幻天芒: 看懂了,但是我想怎么能把它封装成函数直接调用,因为我有几个地方要用到这个?
当第二次点击不限制时,输入框里希望不是显示空白而是地主服务
@liuhuigoing: 封装的话,你就把这个外层容器当成参数呗。另外,不现实空白的话,就再增加一个判断,如果是取消点击第一项,就设置为地主服务。个人建议直接给文本框设置一个placeHolder属性更好~
函数封装
function multipleSelect (thiz,noLimited,current,text,info){
var $firstSpan = $(noLimited);
var $this =thiz;
var isFirst = $this.hasClass('noLimited');
//点击第一个,先取消其他所有的选中,然后切换自身状态
if (isFirst) {
$this.siblings().removeClass('current');
} else { //点击其他,先取消第一个选中,然后切换自身状态
$firstSpan.removeClass('current');
}
//切换自身状态
if ($this.hasClass('current')) {
$this.removeClass('current');
} else {
$this.addClass('current');
}
//统计当前选中项
var $selectedSpans = $(current);
var selectedArr = [];
$.each($selectedSpans, function(i, span) {
selectedArr.push($(span).text());
});
//设置到UI上。
$(text).html(selectedArr.join(' '));
if($(text).html() == ""){
$(text).html(info);
}
}
函数调用
/** 多选城市服务**/
$('.option-list-04 span').click(function(){
thiz = $(this);
multipleSelect(thiz,$('.option-list-04 .noLimited'),$('.option-list-04 .current'),$('.option-tit-bg-04'),"可导城市");
});
出现的问题
当第一次点击选项值的时候文本框会显示空,第二次点击的时候才会出现上一次选择的内容(即显示有延迟的感觉),不知道是为什么?
@幻天芒:
您好,是否方便加一下QQ? 894506380 我的

想要的效果:
1.点击下拉内容能切换显示
2.当下拉内容显示时,点击页面非下拉内容块时隐藏当前显示的下拉内容
3.当前内容显示,当点击其他的下拉按钮时,当前内容隐藏新点击的下拉内容显示
我的代码:
$(document).ready(function() {
$(".option-list").css("display", "none");
//点击一个,隐藏其他
$(".option-tit").click(function(){
$(".option-list").css("display", "none");
$(this).next().css("display","block");
});
//点击切换显示
//点击空白地方隐藏当前
/** 单选地主身份 **/
$('.option-list-01').find('span').click(function () {
singleSelect($(this));
});
/** 单选地主性别 **/
$('.option-list-02').find('span').click(function () {
singleSelect($(this));
});
/** 多选地主服务**/
$('.option-list-03 span').click(function(){
multipleSelect($(this),$('.option-list-03 .noLimited'),$('.option-list-03 .current'),$('.option-tit-bg-03'),"地主服务");
});
/** 多选城市服务**/
$('.option-list-04 span').click(function(){
multipleSelect($(this),$('.option-list-04 .noLimited'),$('.option-list-04 .current'),$('.option-tit-bg-04'),"可导城市");
});
});
function singleSelect(obj) {
$(obj).addClass('current').siblings().removeClass('current');
$(obj).parent().prev().find("h3").html($(obj).html());
}
function multipleSelect (thiz,noLimited,current,text,info){
var $firstSpan = $(noLimited);
var isFirst = thiz.hasClass('noLimited');
//点击第一个,先取消其他所有的选中,然后切换自身状态
if (isFirst) {
thiz.siblings().removeClass('current');
} else { //点击其他,先取消第一个选中,然后切换自身状态
$firstSpan.removeClass('current');
}
//切换自身状态
if (thiz.hasClass('current')) {
thiz.removeClass('current');
} else {
thiz.addClass('current');
}
//统计当前选中项
var $selectedSpans = $(current);
var selectedArr = [];
$('.option-list').find('.current').each(function(i){
console.log(i + $());
selectedArr.push($(this).text());
});
//设置到UI上。
$(text).html(selectedArr.join(' '));
if($(text).html() == ""){
$(text).html(info);
}
}
@liuhuigoing: 我Q:1028332273,另外你可以用调试工具,调试下代码就行,代码太长了,看起来实在不美好。。









