有关MVC中页面局部刷新的问题(附截图)
首先你要清楚你的分页和查询是如何做到的,分页的当前页和每页显示的数量是怎样从后台传过来的,或者你的分页是全部提取到页面然后进行局部显示都不一定,查询的话一般就是通过提交查询关键字到后台进行数据的筛选然后放到页面上来。
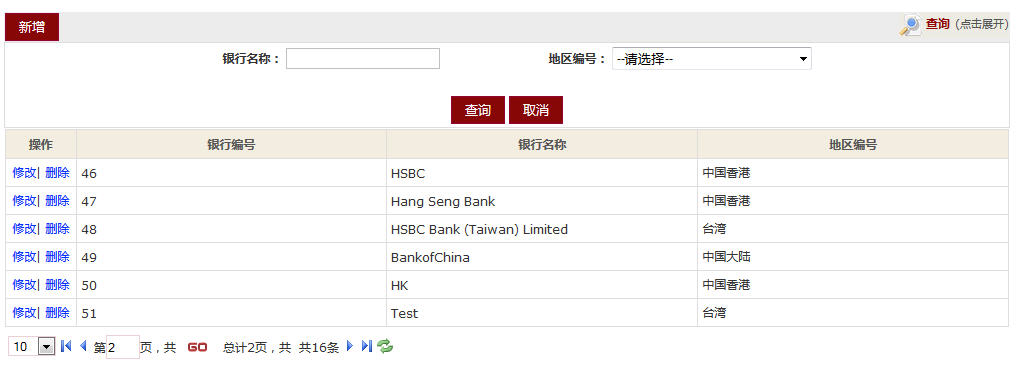
现在的情况是你要增加一条数据,然后达到“只刷新新数据,或者只刷新列表,可以保持查询的条件和状态不变”,因为考虑到你的分页显示有 “总页数” “总记录数”,所以建议采取的方式是能够局部刷新列表——将整个列表刷新一次,但要保持查询的条件和状态不变,这里有两种方法:
前提:
在你筛选数据时,筛选成功后同时将刚才进行的筛选的关键字(银行名称、地区域,也就是你要传回以达到筛选的字符)传回到页面并在页面中用<input type='hidden' name='' value=''/>存放起来。
1. AJAX提交新插入的数据,这里用Razor中的AJAX.Form或者Jquery中封装的AJAX表单提交都能达到效果,在后台确定插入数据成功后,通过返回的结果写OnSuccess函数(OnSuccess函数是AJAX返回成功后调用的回调函数),在这个函数中,提取刚才的筛选关键字和列表的当前显示页,重新传回到后台,传回的方式你用AJAX(可以达到局部刷新的效果)也好,还是重新显示整个页面也好,总之能将数据传回去即可,因为我不清楚你的查询是怎么做的,
2.特么就在添加新记录的时候别急着Submit按钮提交,你可以在JS中写提交事件,提交的时候不仅仅将新数据的内容进行提交,然后附带将刚才存放的筛选数据所存放的关键字进行提交,然后在后台进行处理,新数据插入成功的前提下将附带的数据当作筛选页面再进行处理;你也可以Submit按钮提交,就是将筛选数据的关键字放在新增记录的表单中一起提交,后台记得也要获取这些数据。
AJAX啊
ajax中的async:false 就可以局部刷新
Jquery Ajax 请求数据交给 gridview,以下两篇文章可以参考一下:
用一个分布视图,partial就可以了
看看你发出的http请求是什么,如果是对新页面的请求,那必然会造成页面的刷新,要想局部刷新,就用ajax,你现在提供的信息太少,看不出来
从你简单的描述中,发先你是想1、我什么点了保存,就自动刷新了?2、如何局部刷新数据。
针对1、我怀疑是你的保存按钮没有设置type="button",导致触发了表单的submit。
针对2、请详细了解一下ajax。
百度一下 mvc局部视图,异步刷新就可以了
ajax 或者 angularjs