js click点击事件 有bug
-2

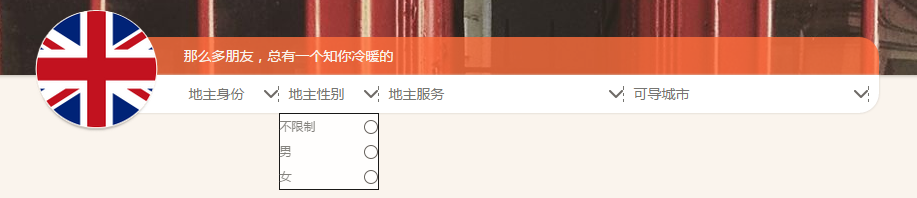
想实现的效果:
效果图:
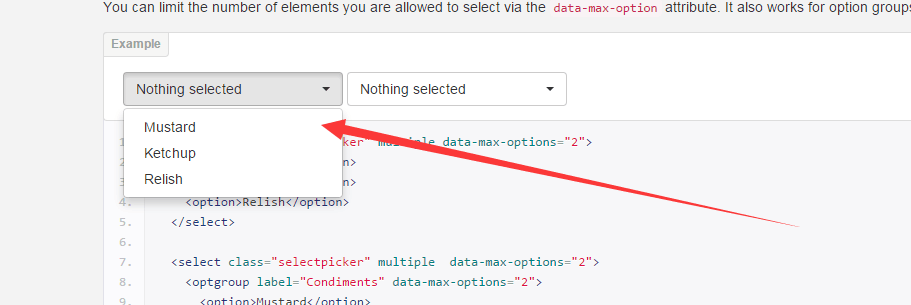
http://silviomoreto.github.io/bootstrap-select/

实现三个点击事件:

我的代码:
/** 地主个人页 **/
$(document).ready(function() {
$(".option-list").css("display", "none");
//点击一个,隐藏其他
$(".option-tit").click(function(){
$(".option-list").css("display", "none");
//$(this).next().css("display","block");
$(this).next().toggle();
});
//点击切换显示
//点击空白地方隐藏当前
/** 单选地主身份 **/
$('.option-list-01').find('span').click(function () {
singleSelect($(this));
});
/** 单选地主性别 **/
$('.option-list-02').find('span').click(function () {
singleSelect($(this));
});
/** 多选地主服务**/
$('.option-list-03 span').click(function(){
multipleSelect($(this),$('.option-list-03'),$('.option-list-03 .noLimited'),$('.option-list-03 .current'),$('.option-tit-bg-03'),"地主服务");
});
/** 多选城市服务**/
$('.option-list-04 span').click(function(){
multipleSelect($(this),$('.option-list-04'),$('.option-list-04 .noLimited'),$('.option-list-04 .current'),$('.option-tit-bg-04'),"可导城市");
});
});
function singleSelect(obj) {
$(obj).addClass('current').siblings().removeClass('current');
$(obj).parent().prev().find("h3").html($(obj).html());
}
function multipleSelect (thiz,optionList,noLimited,current,text,info){
var $firstSpan = $(noLimited);
var isFirst = thiz.hasClass('noLimited');
//点击第一个,先取消其他所有的选中,然后切换自身状态
if (isFirst) {
thiz.siblings().removeClass('current');
} else { //点击其他,先取消第一个选中,然后切换自身状态
$firstSpan.removeClass('current');
}
//切换自身状态
if (thiz.hasClass('current')) {
thiz.removeClass('current');
} else {
thiz.addClass('current');
}
//统计当前选中项
var $selectedSpans = $(current);
var selectedArr = [];
$(optionList).find('.current').each(function(i){ //.option-list 有问题
console.log(i + $());
selectedArr.push($(this).text());
});
//console.log('-----end------');
//设置到UI上。
$(text).html(selectedArr.join(' '));
if($(text).html() == ""){
$(text).html(info);
}
}
<!-- 国家标识 -->
<div class="container state-logo">
<div class="row">
<div class="col-lg-3 nationalFlag"><img src="{{NationaFLAG}}" alt="" class="img-responsive img-circle"></div>
<div class="col-lg-9 information">
<div class="info">那么多朋友,总有一个知你冷暖的</div>
<div class="select-mod">
<ul>
<li>
<div class="option-tit option-tit-01">
<h3 class="option-tit-bg option-tit-bg-01">地主身份</h3>
</div>
<div class="option-list option-list-01">
<span>不限制</span>
<span>专业向导</span>
<span>非专业向导</span>
</div>
</li>
<li>
<div class="option-tit option-tit-02">
<h3 class="option-tit-bg option-tit-bg-02">地主性别</h3>
</div>
<div class="option-list option-list-02">
<span>不限制</span>
<span>男</span>
<span>女</span>
</div>
</li>
<li class="serve">
<div class="option-tit option-tit-03">
<h3 class="option-tit-bg option-tit-bg-03">地主服务</h3>
</div>
<div class="option-list option-list-03">
<span class="multiple noLimited">不限制</span>
<span class="multiple">带车向导</span>
<span class="multiple">徒步向导</span>
<span class="multiple">接送机</span>
<span class="multiple">自家住宿</span>
<span class="multiple">特色活动</span>
</div>
</li>
<li class="city">
<div class="option-tit option-tit-04">
<H3 class="option-tit-bg option-tit-bg-04">可导城市</H3>
</div>
<div class="option-list option-list-04">
<span class="multiple noLimited">不限制</span>
<span class="multiple">伦敦</span>
<span class="multiple">哈罗盖特</span>
<span class="multiple">布莱顿</span>
<span class="multiple">约克</span>
<span class="multiple">威尔士小镇</span>
<span class="multiple">切斯特</span>
<span class="multiple">苏格兰</span>
<span class="multiple">苏格兰</span>
<span class="multiple">其他</span>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- 国家标识结束 -->
.state-logo{ max-width: 980px; padding: 0; }
.state-logo .nationalFlag{ position: relative; top: -70px; width: 126px; height: 126px; padding: 0; z-index: 999;}
.state-logo .info{ height: 38px; line-height: 38px; margin-top: -43px; margin-left: -30px; padding-left: 40px; color: #faf4ed; background: url(../images/personalCenter/label-bg.png); border-radius: 0 20px 0 0;}
.state-logo .select-mod{ height: 38px; line-height: 38px; margin-left: -40px; padding-left: 45px; color: #faf4ed; background: #fff; border-radius: 0 0 20px 0; box-shadow: 0 0 3px 0 #d3cdc7;}
.state-logo .select-mod ul li{ display:inline-block;width: 100px;height:38px;float: left;color: #767571;}
.state-logo .select-mod ul li.serve,
.state-logo .select-mod ul li.city
{width: 245px;}
.state-logo .select-mod ul li h3{ font-size: 14px;height: 16px;line-height: 16px;margin-top: 11px;border-right: 1px dashed #767571;padding-left: 10px;cursor: pointer;background: url("../images/guiderList/arrow_bottom.png") no-repeat right center;}
.state-logo .select-mod ul li .option-list{ position: relative; z-index: 999;width: 100px;height: auto;border: 1px solid #000;margin-top: 11px;background-color: #fff;opacity: 0.9;padding: auto 10px;}
.state-logo .select-mod ul li .option-list span{display:block;height: 25px;line-height: 25px;font-size: 12px;background: url("../images/guiderList/no_select.png") no-repeat right center;}
.state-logo .select-mod ul li .option-list span.current{background: url("../images/guiderList/select.png") no-repeat right center;}
所有回答(3)
0
看到最后不知道你想表达什么
0
偶也没有看明白,能不能简短点说明问题
0
理解深入了,bug就修复了。










