mvc中文本框的禁用问题

在mvc的一个视图中有以下三个input框,
1.<input type="text" id="Button1" value="Button1" disabled="@Model.isStart">
2.<input type="text" id="Button1" value="Button1" disabled="true">
3.<input type="text" id="Button1" value="Button1" disabled="false">
4.<input type="text" id="Button1" value="Button1" disabled="disabled">
5.<input type="text" id="Button1" value="Button1" disabled="">
@Model.isStart是一个bool型的值,
2.3.4.5这四个input在页面上都是被禁用的
若@Model.isStart为true,1这个input在页面上是被禁用的
若@Model.isStart为false,1这个input在页面上是没有被禁用的
这是为什么啊,若@Model.isStart为false的时候,不是和3是一样的吗,为什么结果不一样,这是mvc的问题吗?
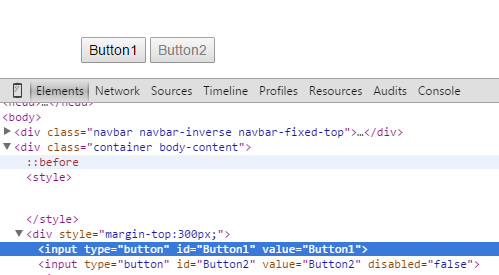
最好的办法F12,看前台生成了什么,别猜测了,其实用readonly也不错
看来你是没有看上面的回复,前台生成了什么是知道的,关键是为什么会生成那样不同的结果
@木木牛流马: 你可以截个图给我看下
<input type="text" id="Button1" value="Button1" disabled="@Model.isStart">
<input type="text" id="Button1" value="Button1" disabled="false">生的的html
@稳稳的河: 
@木木牛流马: 他都disabled="false"都没有生成
@稳稳的河: 问的就是这个,为什么没有生成啊
@木木牛流马: 原因是你传过来一个BOOL型的,实际上是需要一个sting的
@稳稳的河: 你确定这个"@Model.isStart"不会自动转化成"false"?你在js脚本中var a="@xxx",如果xxx是一个bool型的,他会自动转化成"true"或者"false"
@木木牛流马: 我确定,你如果isStart是个string的就没有问题的,你需要自己去转换下
disabled="disabled",这个才是标准的禁用写法
但是在@Model.isStart==false的时候
<input type="text" id="Button1" value="Button1" disabled="@Model.isStart">
<input type="text" id="Button1" value="Button1" disabled="false">
这两个的结果不一样才是我纠结的问题
@木木牛流马: 你看下前台代码,
<input type="text" id="Button1" value="Button1" disabled="@Model.isStart">最终生成了什么?
Model.isStart 后台赋值为false后,前台能disabled="@Model.isStart" 是 disabled="false"么,你alert一下这个值确认一下
若@Model.isStart==false
<input type="text" id="Button1" value="Button1" disabled="@Model.isStart">这种在前台生成的html是<input type="text" id="Button1" value="Button1" >,是没有disabled属性的
但是<input type="text" id="Button1" value="Button1" disabled="false">这种有
@木木牛流马:
既然一个是 disabled="false" ,另一个是空(默认应该是非禁用),当然结果不一样了!
@JackWang-CUMT: @Model.isStart==false啊,disabled="@Model.isStart"和disabled="false"不应该是一样吗,换个说法,这两种方式为什么会产生不一样的html代码
@木木牛流马: 我也不知道了,好奇怪!











