EasyUI订单主表和订单明细表的修改和保存

我的订单主表和明细表分别是两个Model(MVC模式),现在要修改某订单(包括主表和明细表),想要在编辑页面获取主表信息和明细列表信息。不知道要怎么做?请各位大牛指教
如果是我的话. 我会这样做..
假设 订单主表的Model叫 OrderModel. 明细表的Model叫 OrderDetailModel.
我会在OrderModel 里面添加一个 Public OrderDetailModel OrderDetail{get;set;} 的属性.
然后把订单主表的数据查出来之后放入OrderModel里, 然后再查出明细表数据. 放入OrderDetail属性中。
然后将OrderModel传入编辑页面.
我没用过EasyUI. 不过感觉应该大同小异. 按照你下面的要求. 我觉得应该是这样做..
1.首先获取到订单主表的信息.传入编辑页面.
2.使用EasyUI 自带的 DataGrid绑定方法, 好像是 $("#grid").datagrid() 方法,通过ajax传入订单主表的主键,获取到明细表的数据. 构成Json数组返回就可以了吧.
非常谢谢你,已经成功将数据获取并显示在页面上。现在准备要解决修改保存数据的问题。不清楚如何将Form表单里的主表信息数据 以及 datagrid里有添加、修改的数据 传递到后台,并分别进行保存到数据库
@AKhui:
用EasyUi 自带的方法可以获取改变的数据.例如:
var rows = $('#grid').datagrid('getChanges');
获取到的数据是一个Json数组.这个结果是获取所有改变过的行. 包括(Insert,Update,Delete)
如果你想只获取Insert,或者Update,或者Delete的数据.就用一下这几个.
var insertRows = $('#grid').datagrid('getChanges','inserted');
var updateRows = $('#grid').datagrid('getChanges','updated');
var deleteRows = $('#grid').datagrid('getChanges','deleted');
获取到数据之后.可以通过Ajax传到后台去.也可以用<input type='Submit'> 提交.
如果用Submit 提交的话. 要将获取到的Json数组放到一个Hidden控件里.
主表的数据就用主表的Model来接收,而明细表的数据.因为是Json数组. 所以你需要使用Newtonsoft.Json.JsonConvert.DeserializeObject反序列化成List<Entity>.
@李丶GuanYao: 谢谢你,可是我对ajax不熟悉,现在不知道要怎么把数据传到后台去。
想请教一下关于ajax传递格式(url,....),以及对应后台方法的格式。
因为我自己网上找了一下ajax并填写路径,但是点击提交的时候页面就是没反应。。。
@AKhui:
我弄了个例子. 这个例子是用<input type='submit'> 按钮做的. 你参考一下吧.
前台:
@model MVCDemo.Models.LoginModel @using(Html.BeginForm("Save","Home")){ <table> <tr> <td> @Html.Hidden("jsonStr") @Html.TextBoxFor(m=>m.LoginID) </td> </tr> <tr> <td>@Html.PasswordFor(m => m.Password)</td> </tr> </table> <input type="submit" value="Save" id="save" /> } <script type="text/javascript"> $(function () {
//点击保存按钮时, 将json数组保存到Hidden控件里. $("#save").click(function () { var jsonStr = "{'name'='test','age'='18'}"; $("#jsonStr").val(jsonStr); }); }); </script>
后台:
[HttpPost] public ActionResult Save(LoginModel model, string jsonStr) { //这样数据就传到后台了. 然后再写处理逻辑. }
这里的LoginModel 你可以换成你的主表Model. 然后jsonStr 你要反序列化成实体类.
@李丶GuanYao: 谢谢你。
不过后台一直没有没反应,我想知道一下,前端页面的哪一个标识调用后台的Save方法?
直接点击就自动调用Save方法吗?
@AKhui:
<input type="submit" value="Save" id="save" />
这个点击按钮会提交表单. 调用后台的Save方法.
注意: 用<input type="submit" /> 不要忘记
@using(Html.BeginForm("Save","Home")){//提交表单到HomeController里的Save Action里
}
@李丶GuanYao: 好的,谢谢你
根楼上差不多,不过最好把OrderModel里面的OrderDetailModel换成List<OrderDetailModel>
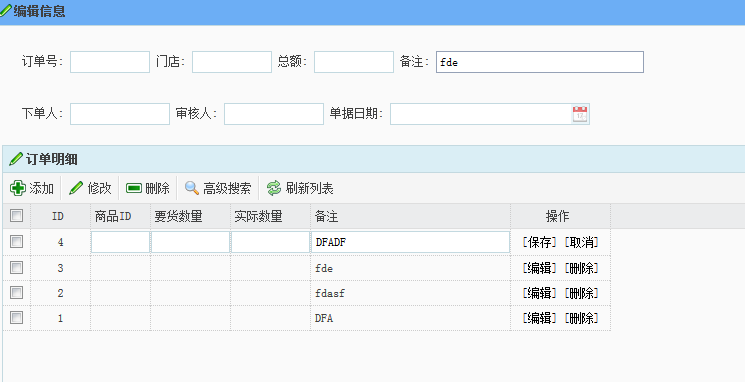
 谢谢你们的回答,不过我现在要把数据绑定到编辑页面,其中明细表信息要显示在EasyUI 的datagrid,主表信息显示在表头,这个要怎么整?
谢谢你们的回答,不过我现在要把数据绑定到编辑页面,其中明细表信息要显示在EasyUI 的datagrid,主表信息显示在表头,这个要怎么整?









