JavaScript代码的小小疑问(57)——不可访问属性
0
[已解决问题]
解决于 2015-10-24 12:07


var cat = { "name":"xiaoHua", "sex":"man" }; cat["name"].readOnly = true; var str = cat.name = "hh"; console.log(cat["name"]); //为何依然是hh?
最佳答案
0
var cat = { "name":"xiaoHua", "sex":"man" }; cat["name"].readOnly = true; //这是给name属性的值设置属性,由于name属性值是string,所以再设置属性时,产生包装对象new String(),设置完就抛弃了,感官上就没影响。 var str = cat.name = "hh"; console.log(cat["name"]); //为何依然是hh? //这种方式才是设置只读属性 Object.defineProperty(cat, 'name', { value: 'xiaoHua', writable: false });
奖励园豆:5
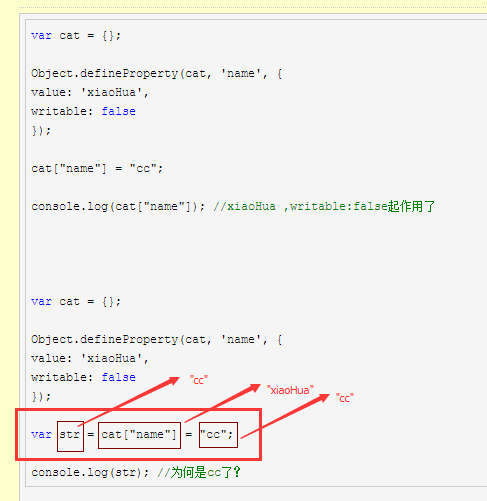
var cat = {}; Object.defineProperty(cat, 'name', { value: 'xiaoHua', writable: false }); cat["name"] = "cc"; console.log(cat["name"]); //xiaoHua ,writable:false起作用了 var cat = {}; Object.defineProperty(cat, 'name', { value: 'xiaoHua', writable: false }); var str = cat["name"] = "cc"; console.log(str); //为何是cc了?
@Coca-code: 因为str = cat["name"]="cc"等价于:cat["name"]="cc",str="cc"哇。
@幻天芒: cat["name"] = "cc";
这时cat["name"]值不会变,是“xiaoHua”,怎么不会把这值赋给str呢~
@Coca-code: 你在控制台下执行如下代码看看,结果是:
var cat = {}; cat["name"] = "cc";
@幻天芒: 是 “cc”
为啥只是赋给了个临时变量“str”,结果就变了,估计是给“cc”覆盖了。
@Coca-code: 结果没变哈,给str赋值,str所以就应该是“cc”了。
@幻天芒: 反正我是不明白三连等怎么赋值的了... ...

@Coca-code: 你不要组合只读属性一起嘛,如果cat的name不是只读属性,那么应该都是cc。










