页面循环数据

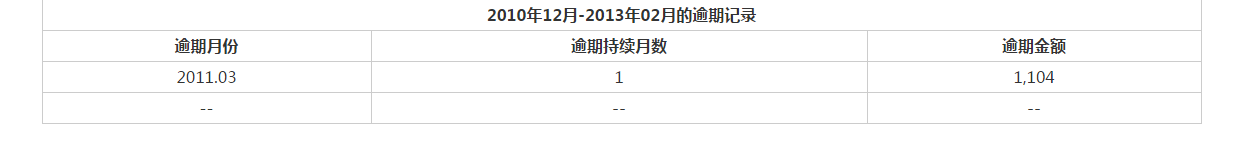
我在页面循环的效果是这样的如下:
代码如下:

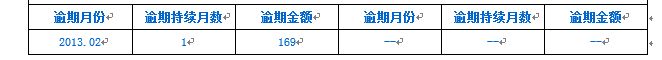
但是我想循环成这样,数据不止两条,我的意思就是循环的时候每行显示两条数据,上面的表头是固定的,求指点:

用table很难实现,我改成div了!
你在后台查询数据返回一个list集合嘛,然后在页面上获取就是了,如MVC:@model List<......>
然后
@foreach(var item in Model)
{
<table>
<thead><tr><th>......</th></tr><thead>
<tbody>
<tr>
<td>@item.YuQiYF<td>
.....
</tr>
<tbody>
</table>
}
就OK了
您可能没理解我的意思,您的写法和我的写法一样,这样循环出来的效果是和我写的一样的,可是我想像最后的截图一样,把循环出来的数据左右显示!
@.net-yang: float left
@.net-yang: 好吧,我想错了
@夕边日落:不过还是谢谢您!
标答写乱了,我看到里<tr>里面再循环<tr>
好的,已经改了,谢谢!
把你的数据转换一下,再构造一个数组来存放“预期月份”,“逾期持续月数”。重复list.Count次。然后两次循环绑定。
@{ var list = new List<int>() { 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 }; <table class="table table-bordered"> <tr> @for (int i = 0; i < list.Count; i++) { if (i / 3 == 0) { <th>逾期月份</th> } else if (i / 3 == 1) { <th>逾期持续月数</th> } else { <th>逾期金额</th> } } </tr> <tr> @for (int i = 0; i < list.Count; i++) { <td>@list[i]</td> } </tr> </table> }
可能是我的问题有些模糊,我修改下哈!
@.net-yang: 我只是提供下思路
@2727551894: 哦,呵呵,谢谢啦!
简单啊
for循环每次i+2
循环体里面 取list[i]和list[i+1]不就行了
<table>
<tr><td>id</td><td>name</td><td>id</td><td>name</td></tr>
for(int i=1;i<=list.count;i++)
{
if(i/2!=0)
{
<tr>
<td>id</td><td>name</td>
}else{
<td>id</td><td>name</td>
</tr>
}
}
</table>
你看下这样行吗?
谢谢啦,呵呵,已经解决了,用table很难实现,我改成div了!










