angularjs怎么获取到单选框的值?
0
[待解决问题]


<!doctype html>
<html ng-app="app">
<head>
<title></title>
<script type="text/javascript" src="angular.min.js"></script>
<style type="text/css">
*{margin: 0;padding:0;}
</style>
</head>
<body ng-controller="mytest">
<div class="" ng-repeat="d in data">
<p>{{d.title}}</p>
<ul>
<li ng-repeat="f in d.options">
<label><input type="radio" />{{f.title}}</label>
</li>
</ul>
</div>
<button ng-click="submit()">提交</button>
<script>
var app = angular.module("app",[]);
app.controller("mytest",function($scope){
$scope.submit = function () {
//do something
};
$scope.data = [
{
"title" : "你最喜欢吃什么水果?",
"options" : [
{
"id" : 1,
"title" : "苹果"
},
{
"id" : 2,
"title" : "橙子"
},
{
"id" : 3,
"title" : "西瓜"
}
]
},
{
"title" : "你最喜欢玩什么游戏?",
"options" : [
{
"id" : 1,
"title" : "LOL"
},
{
"id" : 2,
"title" : "魔兽世界"
},
{
"id" : 3,
"title" : "传奇"
}
]
}
];
});
</script>
</body>
</html>
怎么让选择了单选框之后,点击提交按钮打印出 单选框(radio)的值啊?$scope.data的数据都是从后台取得。这里是写死 作演示,
所有回答(3)
0
参考这个
<-- index.html --> <!DOCTYPE html> <html> <head> <link rel="stylesheet" href="bootstrap.min.css"> <style> body{ padding-top:50px; } form{ margin-bottom:50px; } </style> <script type="text/javascript" src="angular.min.js"></script> </head> <body ng-app="formApp" ng-controller="formController"> <div class="col-xs-12 col-sm-10 col-sm-offset-1"> <h2>Sample Form Object</h2> <pre> {{ formData }} </pre> <label>Chicken or the Egg?</label> <div class="form-group"> <div class="radio"> <label> <input type="radio" name="chickenEgg" value="chicken" ng-model="formData.chickenEgg">Chicken </label> </div> <div class="radio"> <label> <input type="radio" name="chickenEgg" value="egg" ng-model="formData.chickenEgg">Egg </label> </div> </div> </div> </body> </html> <script> var formApp = angular.module('formApp', []) .controller('formController', function($scope) { //$scope.formData = {}; }); </script>
0
其实很简单的,你自己想复杂了:只要使用ng-model就可以获取到。请看例子:
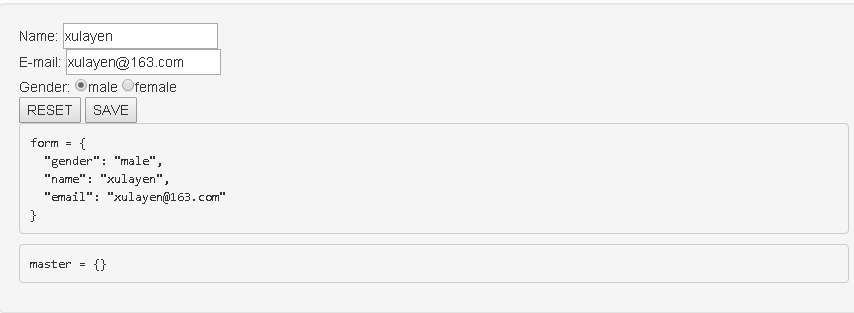
<!doctype html> <html ng-app> <head> <script src="http://code.angularjs.org/1.2.25/angular.min.js"></script> <script src="script.js"></script> </head> <body> <div ng-controller="Controller"> <form novalidate class="simple-form"> Name: <input type="text" ng-model="user.name" /><br /> E-mail: <input type="email" ng-model="user.email" /><br /> Gender: <input type="radio" ng-model="user.gender" value="male" />male <input type="radio" ng-model="user.gender" value="female" />female<br /> <button ng-click="reset()">RESET</button> <button ng-click="update(user)">SAVE</button> </form> <pre>form = </pre> <pre>master = </pre> </div> </body> </html>
下面是脚本,比较简单,就不解释了,多看看例子就好了:
function Controller($scope) { $scope.master = {}; $scope.update = function(user) { $scope.master = angular.copy(user); }; $scope.reset = function() { $scope.user = angular.copy($scope.master); }; $scope.reset(); }
效果图:

你这个具体是怎么做的啊,我也遇到这个问题了,有时间能加下qq吗
@一介匹夫: 就是双向绑定
0
双向绑定的概念










