win10下面的IE11为什么不能使用link标签
0

我使用link导入一个css文件,用firefox打开正常,用IE11就不行,百度了一下,有人说要去掉!DOCTYPE后面的html,去掉之后果然正常了,但总感觉怪怪的,我看了博客园的首页也用了link,也用了 !DOCTYPE html,为什么就显示正常呢?
问题补充:
代码如下:
html部分
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>hello</title> <link rel="stylesheet" type="text/css" href="ih-tech.css" /> </head> <body> <div id="title">Hello World</div> </body> </html>
ih-tech.css
/* CSS Document */
@charset "utf-8";
#title {
width: 100%;
background-color: white;
color:black;
font-size: 40px;
border-bottom:1px solid #F4E4F4;
}
#title #subtitle{
}
在本地用IE打开不正常,没有样式,用firefox打开正常,IE叫Mirosoft Edge,把!DOCTYPE后面的html去掉之后正常,另外我今天还发现一个问题,我把这两个文件放到服务器上正常,地址ih-tech.net,在本地不正常
所有回答(2)
0
贴代码吧。正确的,错误的,都贴一下更好~
多谢回复,代码不在这台电脑上,回家后贴代码
@tracing: 
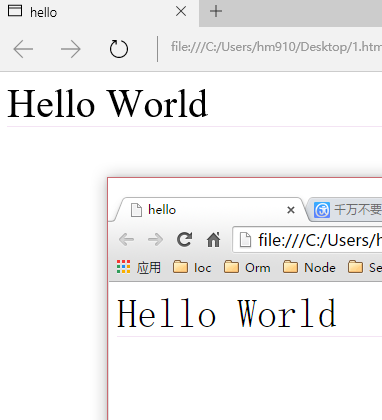
Window10下,不管是IE11,Chrome还是edge,Css都是有效果的。
@幻天芒:
奇怪了,我的为什么不行,路径也没问题啊,都在同一目录下
@tracing: 这个就不好分析了。
0
必须html5 格式? 你的后面还有 别的内容吧。
多谢回复,代码不在这台电脑上,回家后贴代码










