求助,一个简单的Jqurey没有做出来
0

想做这样一种效果:一个7行6列的表格,每间隔1秒,每行的背景颜色换一次(标题行不变),例如,第一秒,第一行背景颜色为灰色,第二秒,第二行的背景颜色为灰色,到第六行的背景颜色为灰色,然后一直循环。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>表格样式</title> <script src="js/jquery.js"></script> <style> /*单像素边框CSS表格*/ .gridtable{ font-family:verdana,arial,sans-serif; font-size:16px; color:#333; border-width:1px; border-color:#666; border-collapse:collapse;} .gridtable th{ border-width:1px; padding:8px ;border-style:solid; border-color:#666; background-color:#dedede; background-image:url(images/blue.jpg);} .gridtable td{ border-width:1px; padding:8px; border-style:solid; border-color:#666;} .even{ background-color:#ccc;} </style> </head> <body> <!--单像素边框CSS表格--> <table class="gridtable"> <tr> <th>Info Header1</th> <th>Info Header2</th> <th>Info Header3</th> <th>Info Header4</th> <th>Info Header5</th> <th>Info Header6</th> </tr> <tr> <td>Text 1A</td> <td>Text 1B</td> <td>Text 1C</td> <td>Text 1D</td> <td>Text 1E</td> <td>Text 1F</td> </tr> <tr> <td>Text 2A</td> <td>Text 2B</td> <td>Text 2C</td> <td>Text 2D</td> <td>Text 2E</td> <td>Text 2F</td> </tr> <tr> <td>Text 3A</td> <td>Text 3B</td> <td>Text 3C</td> <td>Text 3D</td> <td>Text 3E</td> <td>Text 3F</td> </tr> <tr> <td>Text 4A</td> <td>Text 4B</td> <td>Text 4C</td> <td>Text 4D</td> <td>Text 4E</td> <td>Text 4F</td> </tr> <tr> <td>Text 5A</td> <td>Text 5B</td> <td>Text 5C</td> <td>Text 5D</td> <td>Text 5E</td> <td>Text 5F</td> </tr> <tr> <td>Text 6A</td> <td>Text 6B</td> <td>Text 6C</td> <td>Text 6D</td> <td>Text 6E</td> <td>Text 6F</td> </tr> </table> <script type="text/javascript"> /*$(document).ready(function(){ $(".gridtable tr:even").addClass("even"); })*/ $(function(){ $(".gridtable tr").removeClass("even"); $(".gridtable tr:eq(1)").addClass("even"); var n=0; function changeN(){ if(n<6){ n=n+1; }else{ n=1; } $(".gridtable rt:eq("+n+")").addClass("even"); $(".gridtable").removeClass("even"); } var timer=setInterval(changeN,2000); }) </script> </body> </html>

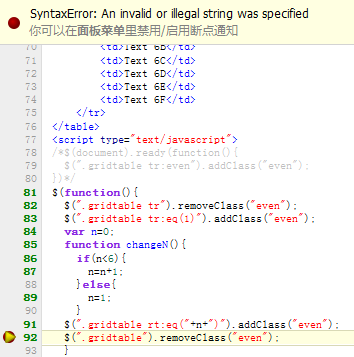
火狐浏览器调试看不太懂:

感觉这效果挺好做的,虽然这效果没什么用,但就是做不出来。
最佳答案
0
$(".gridtable rt:eq("+n+")").addClass("even"); $(".gridtable").removeClass("even");
改为
$(".gridtable tr").removeClass("even");
$(".gridtable tr:eq("+n+")").addClass("even");
不要粗心啊
收获园豆:10
谢谢,原来这里字母写错了,好惭愧,谢谢
其他回答(1)
0
var n=0;
function changeN(){
n=n+1;
$(".gridtable tr").eq(n).addClass("even");
if (n>=$(".gridtable tr").length-1) {
clearInterval(timer);
};
}
//执行
var timer=setInterval(changeN,1000);
谢谢了,循环语句应该没有写错










