css3:flex排版问题
0
[待解决问题]


我在移动端做一个左右排版用了flex,想让左右能自适应,然后在向两边靠,
但是出来的效果是下面这样要怎么破?右边div多了两张图片就成那样了 <div class="contentlist"> <div class="_left"> <a href="http://m.vmei.com/brand/group/19" target="_blank"> <img src="http://img01.sephome.com/201512/63CED07CABAD4C44B53079C5ABFF8C92.jpg" alt="" width="100%"> </a> </div> <div class="_right"> <a href="http://m.vmei.com/product/5355" target="_blank"> <img src="http://img01.sephome.com/201512/D34E8FD9D59B4B28B7A955D7AEAA5D56.jpg" alt=""> </a> <a href="http://m.vmei.com/product/5761" target="_blank"> <img src="http://img01.sephome.com/201512/A68FCD5B9C5842E38337D29ACAE7C12E.jpg" alt=""> </a> </div> </div> .contentlist{ width: 98%; margin:0.5rem auto; display: flex; display: -webkit-flex; justify-content:space-between; -webkit-justify-content:space-between; }
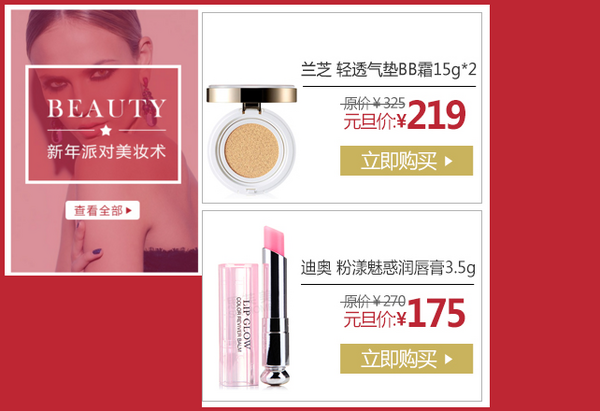
出来的效果是这样

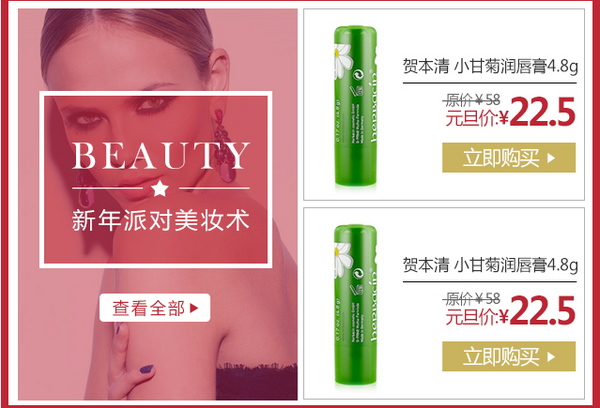
实际要这样

所有回答(2)
0
你要给.left和.right都算一个百分比出来呀
0
._left, ._right {
flex: 1;
}









