a和b都是赋值的同一个函数,为什么a就不能等于b呀?
0

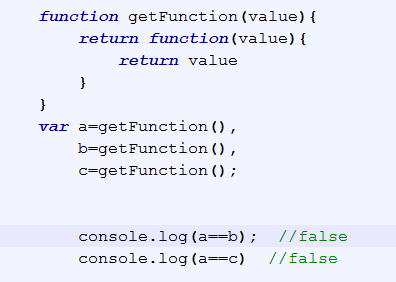
function getFunction(value)
{
return function(value){ return value }
}
var a=getFunction(), b=getFunction(), c=getFunction(); console.log(a==b) //false
最佳答案
0
更新
----
你可以这样测试一下
var a=getFunction(), b=getFunction(), c; //这样传值是分配了两个新的地址 c=a;//这样传值是传递的内存地址 console.log(a==b); console.log(a==c); //如果出现 false true 那么1楼就是正确的 //如果出现 false false 那么就是其他原因了
//个人亲测 false true
收获园豆:3
两个都是false
@李小小星:
你测的不对吧 你怎么测的
我测了 n次 一直 是 false true
@xiaoxiao刀: 然而真的是false false
@李小小星:
。。。。 我qq 262121580 加我
其他回答(1)
0
我不太懂js,但是你比较的应该是内存中的地址而不是实际的值
收获园豆:1










