编码格式不对,弹出来的是乱码
0

var dataroot = "test.json";
$.ajax({
type: "GET",
url: dataroot,
dataType: "json",
contentType: "application/x-www-form-urlencoded; charset=UTF-8",
success: function (data)
{
alert(data.province[0].name);
}
});
test.json 中数据
{
"province":[{"name":"安徽省", "code":"340000"},{"name":"北京市", "code":"110000"}],
"city":[{"name":"安庆市", "code":"340800"},{"name":"蚌埠市", "code":"340300"}],
"district":[{"name":"埇桥区", "code":"341302"},{"name":"浉河区", "code":"411502"}]
}
最佳答案
0
如果test.json自己能有权限处理,就用编辑器转下格式就好了,很多编辑器都带这个功能。
收获园豆:25
格式改变了也不行啊
@流编程风: 那暂时也没别的办法了 不要给我分哦。
其他回答(4)
0
contentType改成下面试试:
contentType: 'application/json; charset=utf8'
收获园豆:25
还是不行,你知道这个test.json 这个文件的 格式怎么看啊,我估计是这个文件的格式不对
@流编程风: 是有效的,可以通过这个地址检查:http://www.bejson.com/
0
网页的meta中加上编码格式
收获园豆:25
加了,不行 <meta charset="utf-8">
0
没太看懂你代码的意思。
收获园豆:25
0
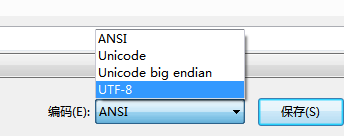
用记事本打开test.json,选择文件--->另存为 。编码选择 UTF-8 保存。