为什么我这段代码在chrome跑不起来,在慕课的作业界面上却能显示出效果
0

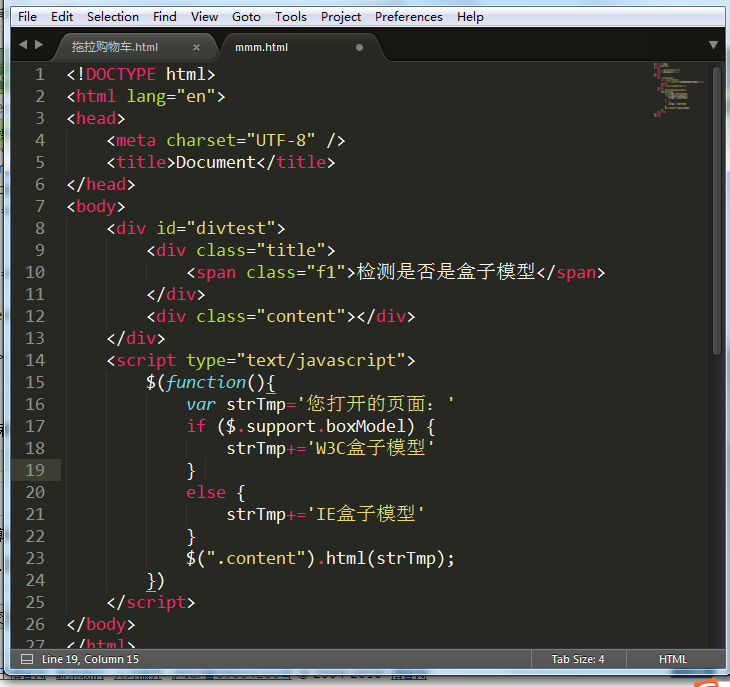
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
<div id="divtest">
<div class="title">
<span class="f1">检测是否是盒子模型</span>
</div>
<div class="content"></div>
</div>
<script type="text/javascript">
$(function(){
var strTmp='您打开的页面:'
if ($.support.boxModel) {
strTmp+='W3C盒子模型'
}
else {
strTmp+='IE盒子模型'
}
$(".content").html(strTmp);
})
</script>
</body>
</html>
是不是我保存类型有问题还是怎样,求大神指点
最佳答案
0
你使用了JQuery来写,JQuery是一个JavaScript函数库,写的时候需要将JQuery文件添加进去才能正常使用。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.0/jquery.min.js"></script>
添加到头文件中。
在chrome下的运行结果:

收获园豆:5
en ,懂了~









