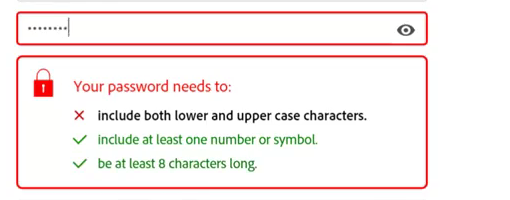
js实现输入密码时的客户端验证,如图的效果
0


效果如图,请指教下实现的原理,或者哪里有效果的演示,能够有demo最好。前端新人,求指导,谢谢
最佳答案
0
首先这个不需要ajax请求后台来做验证的,从你截图上来看只是在客户端做了一个失焦点对密码格式进行校验。很好做啊!给我邮箱,我给你发一个demo。
收获园豆:20
935428174@qq.com
这个我想用jquery来写,但是如果用change事件的话可能达不到预想的效果。因为每输入一个字符就要校验,而change事件好像是按enter或者失去焦点才触发的。还有keydown事件的话会不会又多了那些不会输入字符的键呢?js中Dom3有一个textInput事件很好用,不知道jquery该怎么写。
@Gavin丶高: demo发你邮箱了,不好意思现在才发。先看看吧。
其他回答(3)
-1
ajax
能不能给个demo啊,ajax我不会用啊
0
你这个是注册的吧,用户输入,失去焦点的时候用正则校验下,不用在这里找demo,你F12下就能找到吧
0
失去焦点或者change都是可以的,按个人需求,有的就是要即时反应。这个靠JS和CSS就可以实现了










