关于bootstrap的文本框宽度的问题

<form action="" class="form col-md-12 center-block">
<div class="form-group">
<input type="text" class="form-control input-lg" placeholder=" 用户名">
</div>
。。。。。
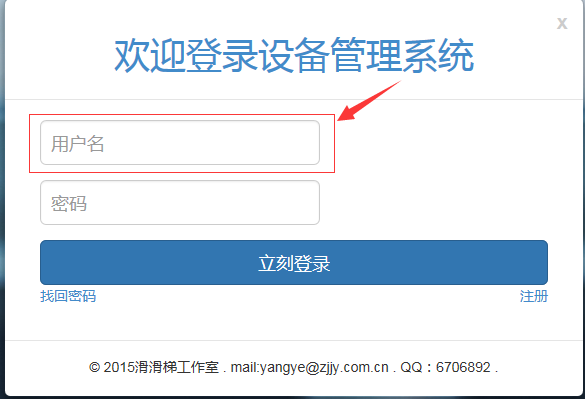
为什么用户名的文本框没有宽度最大化,而是短短的框?

如果你使用的是asp.net mvc 的话
你看下Content\Site.css文件中有这句话,它限制了最大宽度
input,
select,
textarea {
max-width: 280px;
}
正解,谢谢
input-lg 这个是设置字体
.input-mini {
width: 60px;
max-width: 100%;
}
.input-small {
width: 90px;
max-width: 100%;
}
.input-medium,
.input-md {
width: 150px;
max-width: 100%;
}
.input-large {
width: 210px;
max-width: 100%;
}
.input-xlarge {
width: 270px;
max-width: 100%;
}
.input-xxlarge {
width: 530px;
max-width: 100%;
}
input.input-lg {
font-size: 18px;
}
然后是哪里的问题呢?我想让它撑开整屏的
@RunningYY: 可以设置百分比宽度。
@waiter: 这些Css是在哪里找到的,是bootstrap.min.css么?
@RunningYY: ace.css,这些你都可以自己设置
F12,看看哪个样式影响了宽度,再找到在哪里定义的,干掉它..........
其他样式影响了宽度,F12去找











