angularjs 设置select默认值时碰到不解
0
[已解决问题]
解决于 2016-04-27 10:13


<select ng-model="termSeled" > <option ng-repeat="i in leaseterm" >{{i}}</option> </select>
{{termSeled}}
<button ng-click="confirm()">立即租用</button>
$rootScope.termSeled='10';
$rootScope.leaseterm=['6','7','8','9','10','11','12']; $rootScope.confirm=function(){ alert($rootScope.termSeled); };
初始化时为10,正确,

并且随着选择,该数据模型也在变化

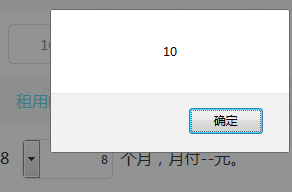
但是点击按钮,结果如下:

求解
最佳答案
1
ng-model如果赋值之后,会在当前作用域上新建一个变量。由于js的原型链访问的,如果最近的作用域已经找到了ng-model的值,那么就不会再去找$rootScope上的变量。
奖励园豆:5
明白了,谢谢!~









