ajax请求获取数据,生成多级Ul列表


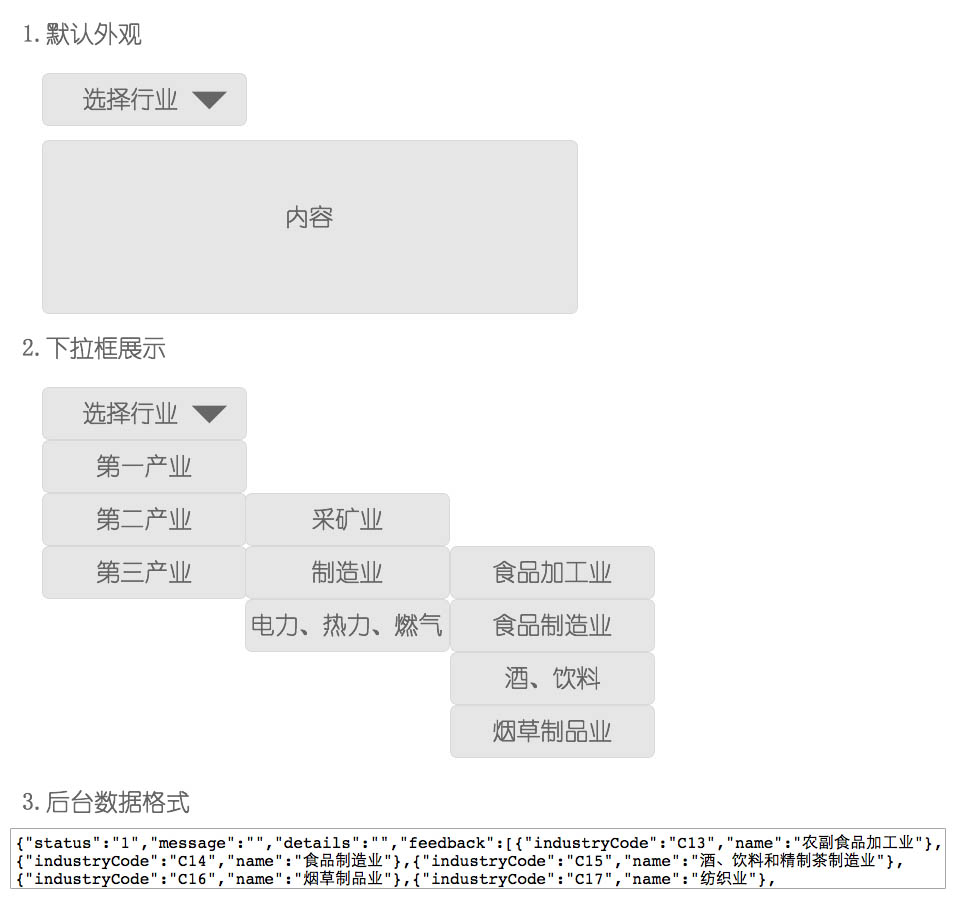
实现效果:
1.下拉列表,多级,级数不定,第一和第二级确定,第三级以及以下级,都是要读后台数据自动生成。因为数量太大,分层太多。
同时,选择某一行业,下面的内容区会变成对应的内容。
2.行业分级是这样的,每个行业都有个代号,例如:
制造业是C,下面是C13、C14、C15...,
C13下面是C131、C132、C133...,
C133下面还有C1331、C1332...
A01,下面是A011、A012、A013...,
A011下面有A0111、A0112、A0113、A0119...同级的代号,尾数并不一定是连着的,但位数是一样的。
3.当选中某一行业,获取其行业代号,其行业代号要用来ajax请求,获取内容区的不同内容。
4.遇到的难题:怎么读取后台,自动生成这样的多级列表?生成列表后,选择某一行业,怎么获取它对应的行业代号?(怎么通过name,找到它的industryCode,页面要显示name,请求却要用到industryCode)
本人web前端新手,js基础很薄弱,无奈项目催的很急,故遇到这个难题,无从下手。希望有大神能够解答疑惑。感激不尽!
1.读取后台json数据:既然使用的是Ajax发送请求,那就用ajax的回调success函数处理后台传递的数据;
2.多级列表:遍历json数据,按照排列的逻辑,追加相应的name,$.data("industryCode",C14)存储与匹配元素相关的任意数据,将对应的industryCode属性值绑定到该元素上;
3.获取它对应的行业代号:$("li.checked").data("industryCode")
参考自www.w3school.com网站
建议看下李炎恢老师 js第一季 有你需要的
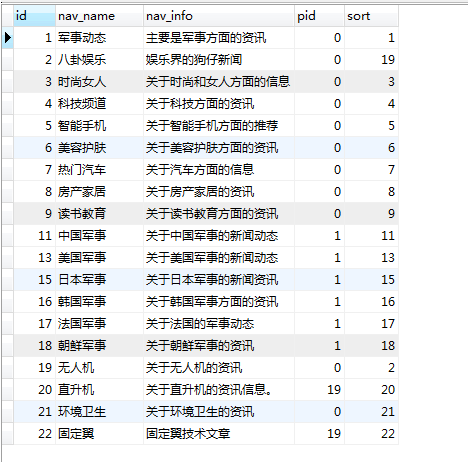
朋友首先你已经走入到了一个误区,数据是不可能全部加载上来的,思路如下:当年点击这个菜单时候会触发js的onMouseOver 事件 次数js会获取当前菜单的 id 号 然后请求后台数据库 查询此菜单下的分类id 而不是按照你说的全部加载上来。给你个数据表你理解下是我最近才做的一个cms项目
可能给你的不一样 但是原理都差不多的,这个表里有个 id 和 pid pid是0 的都是一级分类 通过主类的id来找 子类的pid 比如军事动态的id 是1 下面的 pid 是1 的 法国军事,韩国军事都是 军事动态的分类;
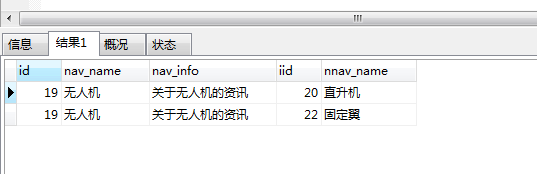
附上一个这个表sql语句:通过父类查询子类:
select n1.id,n1.nav_name,n1.nav_info,n2.id as iid,n2.nav_name as nnav_name FROM cms_nav as n1
LEFT JOIN cms_nav as n2 on n1.id = n2.pid WHERE n1.id =19
效果如下:

通过 子类查询 父类

朋友希望对你用帮助 原理差不多的,用js 鼠标移动事件触发后台的方法即可查询到 然后循环出来
@心中的飞梦: 非常感谢您的耐心回复,对不起,结贴没看清,给你的园豆太少,第一次发问,不好意思。
最好不要自己写,用z-tree或者jquery-treeview都可以实现。
或者你参考一下他们的代码就ok.
如果项目急,你可以百度下NodeTree,至于一楼说的不可能一下全部加载数据,举了个cms的例子倒不是很赞同,再处理页面优化时,做的最多的是将页面的内容尽可能的预加载出来,而不是将任务放在mouseOver中。个人给的一个建议是,对json串遍历的时候直接拼接成html字符串,随后结束的时候统一append。至于如何遍历 jq each什么的,你百度下都有了
页面全部加载的话数据量小还可以,有没有考虑到当数据量大的时候你一次全部加载估计页面就崩溃了,应该按需加载!有时候并不需要加载这么多需要看什么就显示什么内容即可,至少我做过的项目大并发的时候页面都没崩溃过,每个人的思路不同
当数据量大的时候可以分级获取分类信息,不需要一次性获取完。
这不就是控件树
c插件











