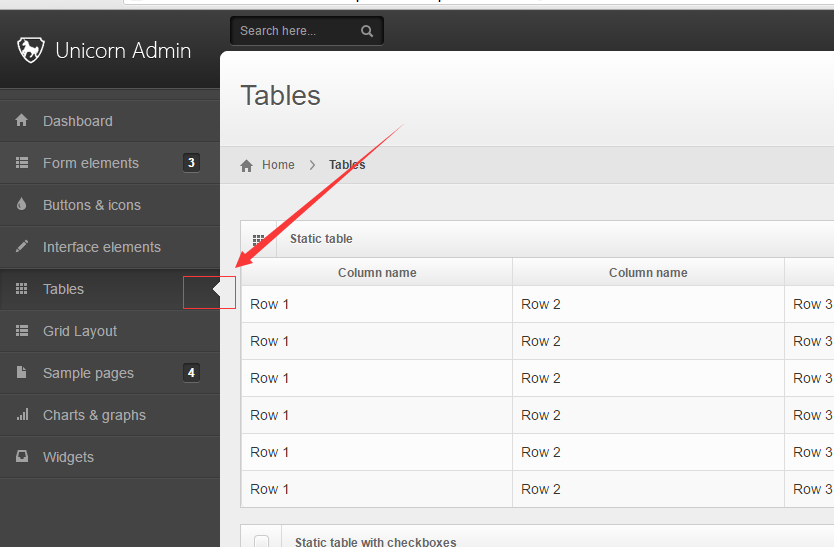
请问这个小三角形的位置是由什么来改变的? 用到bootstrap,这个叫tooltips
最佳答案
0
css就能实现
我说下原理
那个地方用伪类在元素后面加一个方块
然后把方块旋转45°
让他只显示一般
设置颜色
完工
收获园豆:5
额,答非所问了,刚刚又看了一遍问题,原理是问小方块为啥不动了
你看下 那个标签中有一个class是active的
哪个class是active 那个就出现小三角
其他回答(1)
0
应该是JS+CSS 你选中的时候这个标签或者他的父标签 如果可能添加一个class 然后 这个标签就有这个了 你看看选中的是不是比没选中的多了个class 比如 class="on" 或者 class="cur"之类的