关于ajax提交的问题
0

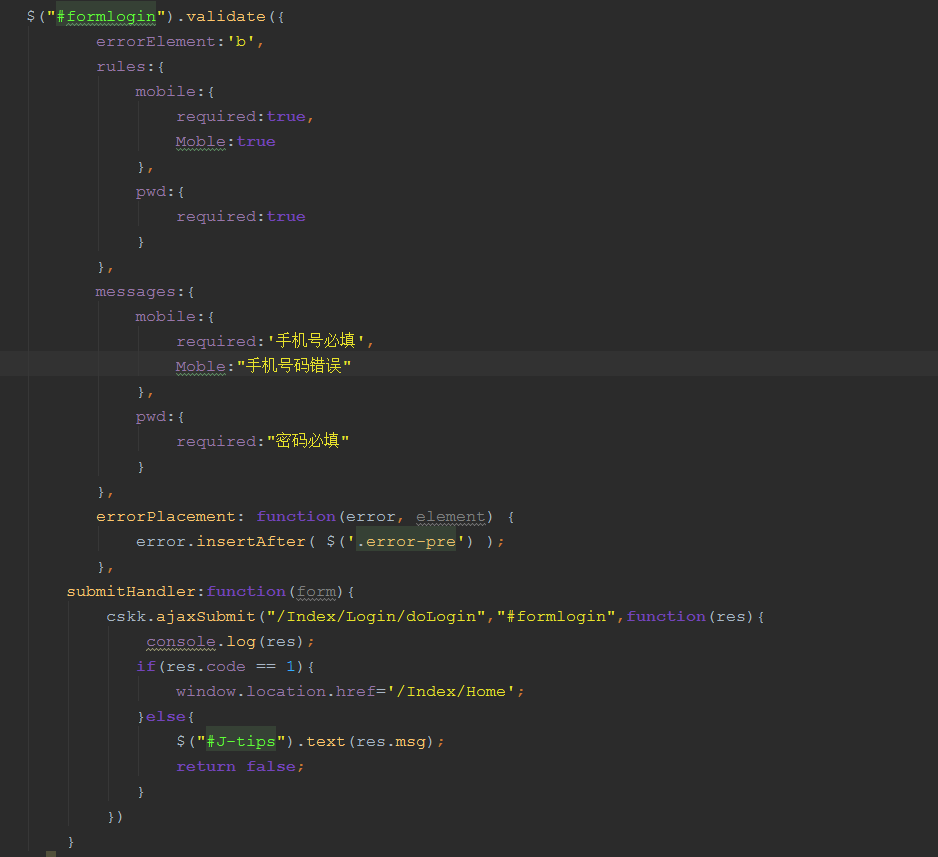
$("#formlogin").validate({
errorElement:'b',
rules:{
mobile:{
required:true,
Moble:true
},
pwd:{
required:true
}
},
messages:{
mobile:{
required:'手机号必填',
Moble:"手机号码错误"
},
pwd:{
required:"密码必填"
}
},
errorPlacement: function(error, element) {
error.insertAfter( $('.error-pre') );
},
submitHandler:function(form){
cskk.ajaxSubmit("/Index/Login/doLogin","#formlogin",function(res){
console.log(res);
if(res.code == 1){
window.location.href='/Index/Home';
}else{
$("#J-tips").text(res.msg);
return false;
}
})
}
})

现在遇到的问题是,我密码或者用户错误的话,点击的登录是登录不了的,但是如果我修改了正确的用户名和密码,也是登录不了,但是如果我第一次输入没有错误的话,我是可以登录成功的
所有回答(4)
0
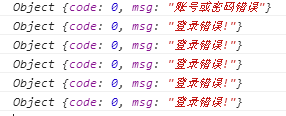
我看了一下。 感觉 应该是后台的问题。不是你前台ajax提交的问题。 返回的res 有问题。
你看一下控制台log的res 是否 有问题。

第一次填错的时候,是报的第一个错误,然后后面我填正确了,就报登录错误了
@JerryMark: 这不还是后台的问题么、你后台返回的msg 返回。登录错误。 不关ajax的事情。 ajax 只是把数据发送到后台。真正出问题的是后台,你输出看一下第二次修改以后 ajax 发送去后台的用户名密码是否正确。
0
你浏览器吧你之前输入的密码保存了
你需要在前台写毁掉缓存记录的方法
0
自定义错误信息没有“登录错误”,所以错误信息是后台返回来的,加个断点调试下...
0
原来是后台有个令牌。现在解决了,谢谢各位











