关于html的问题

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <style type="text/css"> 5 .tb{ 6 width:285px; 7 border:1px solid #CCC; 8 border-width:3px; 9 border-color:#CCC; 10 text-align:center; 11 } 12 ul li{ 13 list-style-type:none; 14 padding:5px; 15 margin:5px; 16 text-align:left; 17 } 18 #love1{ 19 20 } 21 </style> 22 <title> new document </title> 23 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 24 </head> 25 <body> 26 <form action="" method="post"> 27 <div class="tb"> 28 <ul> 29 <li>账号: 30 <input type="text"></li> 31 <li>密码: 32 <input type="passowrd"></li> 33 <li>性别: 34 <input type="radio" name="sex1" />男 35 <input type="radio" name="sex1" />女 36 </li> 37 <li>爱好: 38 <input type="checkbox" id="love1" />唱歌 39 <input type="checkbox" id="love1" />跳舞 40 <input type="checkbox" id="love1" />爬山 41 <input type="checkbox" id="love1" />游戏 42 <input type="checkbox" id="love1" />美食 43 <input type="checkbox" id="love1" />电影 44 </li> 45 <li >描述: 46 <textarea id="" rows="5" cols="21"></textarea> 47 </li> 48 <li align="right"> 49 <button type="submit">提交</button> 50 </li> 51 </ul> 52 53 </div> 54 </form> 55 </body> 56 </html>
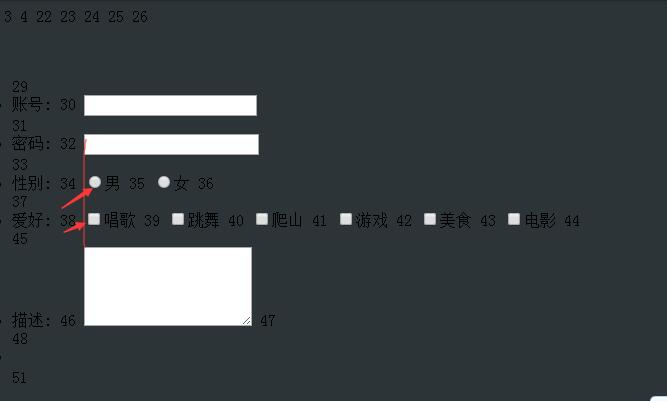
现在打开浏览器后会发现,爱好那里,它的复选框没有跟那个上下的文本框对其,怎么解决
很正常,你是指和上面的单选? 这和浏览器本身默认的表单控件有关,若想对其,只能用个label包起来,设置长度···
???
@眉间剪水泛千愁: 左对齐?这是因为radio和checkbox的默认样式造成的。不要纠结这种细节
@眉间剪水泛千愁: 
@hasbug: 笨蛋..复选框木有换行..
@眉间剪水泛千愁: 逗···你宽度足够,它换行干什么···行内元素
@hasbug: 不换行不行..规定让我换
@眉间剪水泛千愁: 统一长度每项表单项长度···需求有点尴尬
@hasbug: 没看懂
@眉间剪水泛千愁: 简单来说就是对form设置一个宽度,然后其他那些输入框啊 文本框啊的列 都想办法让其铺满100%···
简单,交给楼下说~
你走...不回答还来捣蛋
WTF..成你樓下了
@RosonJ: 真听话~
@眉间剪水泛千愁: 。。。把6个爱好分开成两个li试试
@小光: 怎么分?
@眉间剪水泛千愁: qq
没有园豆,还是交给楼下吧

这样算是问题么?
复选框要换行的
@眉间剪水泛千愁: 为什么要换行,这样不听好嘛!(。•ˇ‸ˇ•。)
@花落无声1991: 我也不想麻烦..让我换的,我都想删掉3个
@眉间剪水泛千愁: 嗖嗒!看见了, 是需求问题。
@花落无声1991: 嗯..
第三个checkbox后面加<br>。简单快捷、方便明了
不行..笨蛋O(∩_∩)O
@眉间剪水泛千愁: 怎么可能??
http://www.5axxw.com/tools/web/web_run.html
链接点进去、把body替换成:
<body>
这里填写HTML代码<br>
<input type="checkbox"><input type="checkbox"><input type="checkbox"><br><input type="checkbox"><input type="checkbox">
</body>
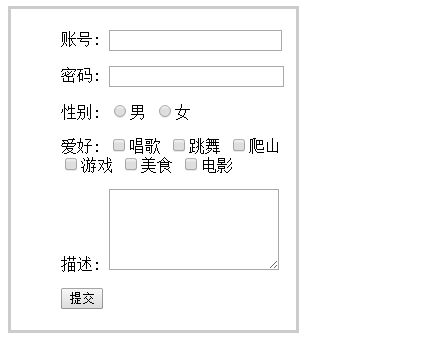
点击运行、效果自己看
@g皓皓: 我把我的代码copy到上面,按你说的加了<br>,你试试就知道了..没有排
@眉间剪水泛千愁: 有个爬山俩字、后面加上<br>。换不过来?这边都行的、你那里就不行了?
@g皓皓: 等下给你截图
@g皓皓:
算了、代码拷给你吧还是
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <style type="text/css">
5 .tb{
6 width:285px;
7 border:1px solid #CCC;
8 border-width:3px;
9 border-color:#CCC;
10 text-align:center;
11 }
12 ul li{
13 list-style-type:none;
14 padding:5px;
15 margin:5px;
16 text-align:left;
17 }
18 #love1{
19
20 }
21 </style>
22 <title> new document </title>
23 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
24 </head>
25 <body>
26 <form action="" method="post">
27 <div class="tb">
28 <ul>
29 <li>账号:
30 <input type="text"></li>
31 <li>密码:
32 <input type="passowrd"></li>
33 <li>性别:
34 <input type="radio" name="sex1" />男
35 <input type="radio" name="sex1" />女
36 </li>
37 <li>爱好:
38 <input type="checkbox" id="love1" />唱歌
39 <input type="checkbox" id="love1" />跳舞
40 <input type="checkbox" id="love1" />爬山<br>
41 <input type="checkbox" id="love1" />游戏
42 <input type="checkbox" id="love1" />美食
43 <input type="checkbox" id="love1" />电影
44 </li>
45 <li >描述:
46 <textarea id="" rows="5" cols="21"></textarea>
47 </li>
48 <li align="right">
49 <button type="submit">提交</button>
50 </li>
51 </ul>
52
53 </div>
54 </form>
55 </body>
56 </html>
@g皓皓: 

@眉间剪水泛千愁: 对呀、第一行框不是对其了么(ˇˍˇ) ~
难道还想第二行的?
@g皓皓: 笨蛋笨蛋..不对齐第二行我还在这问呀
@眉间剪水泛千愁: 骚等
@g皓皓: 这个问题小光帮我解决了
@眉间剪水泛千愁:
这个
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style type="text/css">
.tb{
width:285px;
border:1px solid #CCC;
border-width:3px;
border-color:#CCC;
text-align:center;
}
ul li{
list-style-type:none;
padding:5px;
margin:5px;
text-align:left;
}
#love1{
}
</style>
<title> new document </title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<form action="" method="post">
<div class="tb">
<ul>
<li>账号:
<input type="text"></li>
<li>密码:
<input type="passowrd"></li>
<li>性别:
<input type="radio" name="sex1" />男
<input type="radio" name="sex1" />女
</li>
<li>爱好:
<input type="checkbox" id="love1" />唱歌
<input type="checkbox" id="love1" />跳舞
<input type="checkbox" id="love1" />爬山<br>
<span style="padding-left:48px">
<input type="checkbox" id="love1" />游戏
<input type="checkbox" id="love1" />美食
<input type="checkbox" id="love1" />电影
</span>
</li>
<li >描述:
<textarea id="" rows="5" cols="21"></textarea>
</li>
<li align="right">
<button type="submit">提交</button>
</li>
</ul>
</div>
</form>
</body>
</html>










