ASP.NET MVC 后台用ViewBag来赋值,为什么前台无法获取到数据

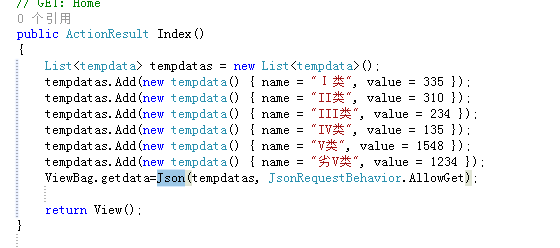
在后台建立一个对象用json来把对象转为json格式数据
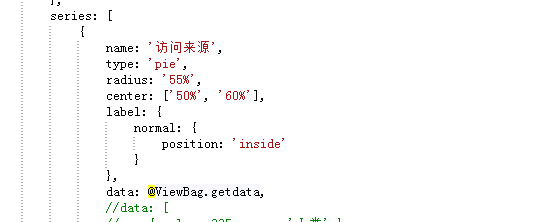
然后在前台用jquery来获取数据

为什么无法获取到数据 前台返回的是这个System.Web.Mvc.JsonResult,
1.Json(tempdatas,……),返回的是JsonResult对象,所以使用ViewBag.getdata在界面显示的时候是"System.Web.Mvc.JsonResult",因为它相当于执行(new JsonResult()).ToString(),打印了类型信息
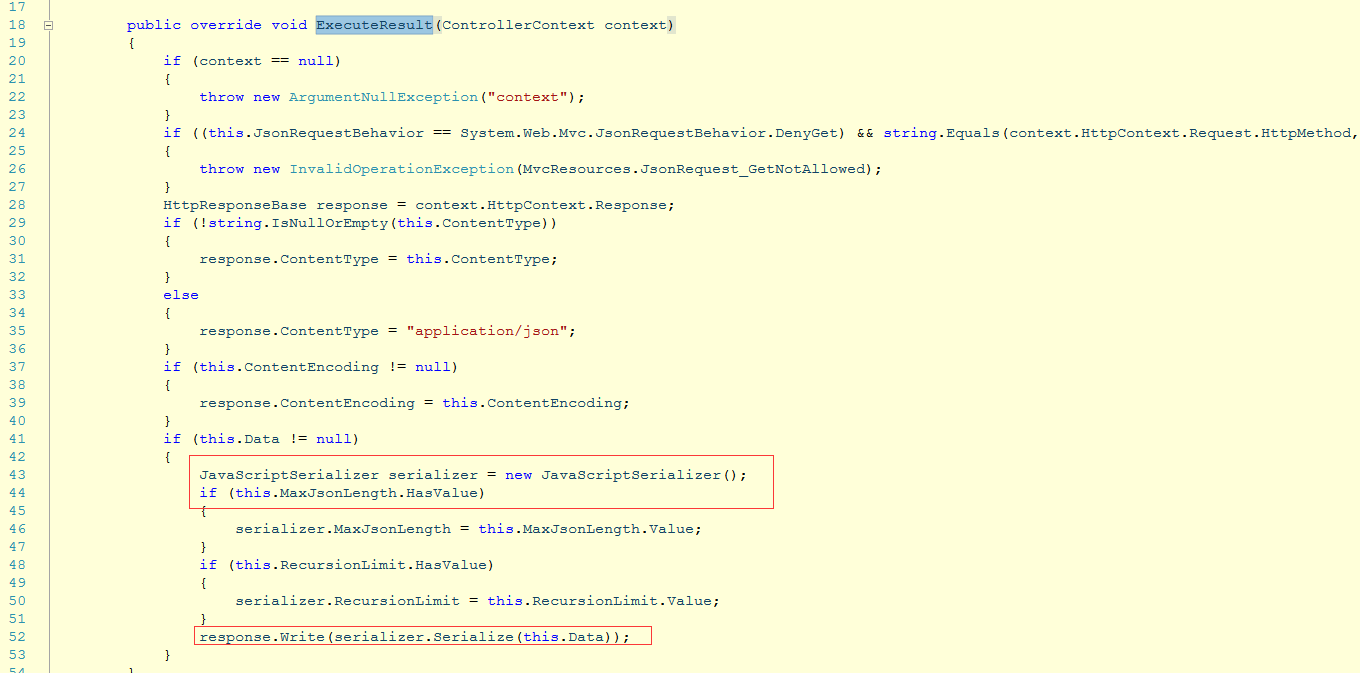
2.平时你所见到的 return Json(tempdatas,……),其实控制器是调用JsonResult的ExecuteResult方法,向前台Response 你的data被序列化的数据,你看下源码:
3.所以你想把数据存到ViewBag中,直接学他的源码就行了:
JavaScriptSerializer serializer = new JavaScriptSerializer();
serializer.Serialize(this.Data)
4.看明白了就给分吧
谢了 朋友 知道了
哪有你这么干的,奇葩做法。直接返回return json不就得了,或者用JsonResult来返回json。
那就要重新写一个获取数据的方法,感觉好麻烦了
这种做法有点得不偿失了,如果你在前台是通过异步来获取数据的($.getJson("/Home/Index",{},function(data){}))话,你在后台直接Return Json()就行了;前台直接用jq遍历data就行;
我是这样来操作的,前台只写了一个$(function(){});然后里面就开始构建获取到的数据格式,没有用json来重新调用一次,我想在访问hone/index页面的时候不是已经加载过一次了嘛,应该返回数据了,就不用再掉一次了,不知道 我的想法对不对,我另外写个方法去获取数据是可以获取到的,不过前台需要用json来请求一次。
哈哈
直接使用Json()这个东西在你赋值的时候还没有执行吧 此时赋值过去的是一个JsonResult对象
你要非这么做的话 使用别的序列化工具操作后赋值 比如NewtonSoft
直接返回JSON即可









