jquery的hover()事件在ie8没有效果
0


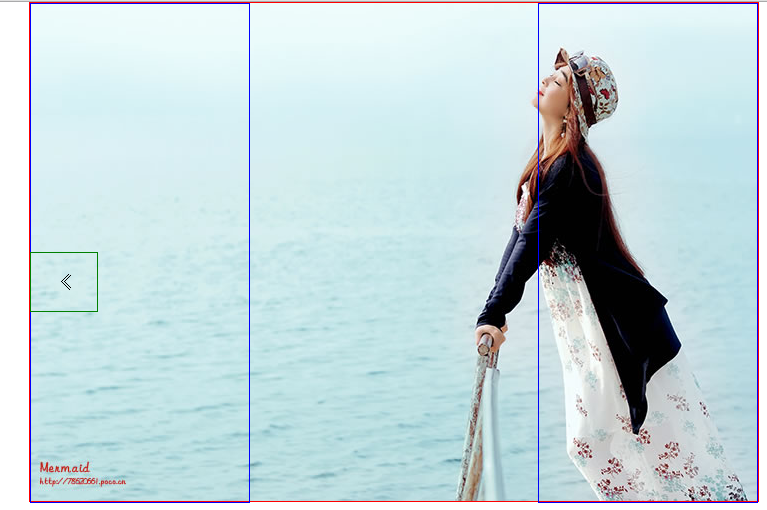
图上是我想要的效果(当鼠标放到蓝色区域时,显示翻页图标),但是ie8下不出来(在ie10版本好像也是有些问题)
代码如下:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> body{ margin:0; padding:0; } img{border:0;vertical-align:top;} .box{ width:728px; height:498px; margin:0 auto; position:relative; border:1px solid red;} .area{ width:30%; height:100%; position:absolute; top:0; border:1px solid blue;} /*.area2{ width:100%; height:100%; } .left_area{ float:left;} .right_area{ float:right;}*/ .left_area{ left:0;} .right_area{ right:0;} span{ padding:20px 25px; text-align:center; position:absolute; z-index:10; border:1px solid green; display:none;} span.left{ top:50%; left:0;} span.right{ top:50%; right:0;} </style> </head> <body> <div class="box"> <img src="images/1.jpg" alt=""> <div class="left_area area"></div> <div class="right_area area"></div> <span class="left">《</span> <span class="right">》</span> </div> <script type="text/javascript" src="jquery.js"></script> <script type="text/javascript"> $('.left_area').hover(function(){ //alert("左边"); //console.log("左边"); $('.left').show(); },function(){ $('.left').hide(); }); $('.right_area').hover(function(){ //alert("右边"); //console.log("右边"); $('.right').show(); },function(){ $('.right').hide(); }); /*$('.box .left_area').mouseenter(function(){ console.log("左边"); $('.box .left_area .left').css('display',"block"); }); $('.box .left_area').mouseleave(function(){ $('.left').css('display',"none"); });*/ $('.left').click(function(){ alert('左翻一页'); }); $('.right').click(function(){ alert('右翻一页'); }); </script> </body> </html>
在网上搜了下,没有找到相关的答案,有个说法是说(原来 Jquery 在 IE 中使用 hover 来做事件交替,
绑定事件的 Jquery 对象或对象内部元素不能拥有{position:relative;}属性,)但是去掉定位的属性又不能达到布局的目的。不知博友们有没遇到过这种问题。
所有回答(3)
0
你换成mouserover事件试试
这个事件貌似也是不行,后来发现元素上面有absolute属性,ie11除外,ie8,ie9,ie10都是对常见的鼠标事件如hover(),mouseenter()或者mouseover()不能正常触发事件。但是为什么这样,也没找到一个确切的解析。
0
原来这是ie浏览器低版本的一个bug,透明元素不响应hover事件!!!!!!无语
0
ie 中对jq的hover的这个bug真恶心
,我也是遇到了这个问题










