anguarjs双向绑定
1

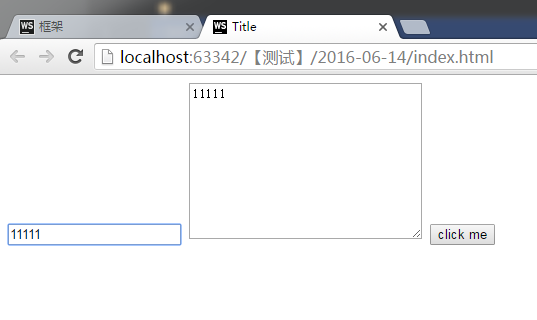
<!DOCTYPE html> <html ng-app="myapp"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/jquery-2.1.1.min.js" type="text/javascript"></script> <script src="js/angular.min.js" type="text/javascript"></script> <script> var myapp = angular.module("myapp",[]); myapp.controller("myCtrl",function($scope){ $scope.message = ""; console.log($scope.message);//none $scope.clear = function(){ $scope.message = ""; } }) </script> </head> <body ng-controller="myCtrl"> <input type="text" placeholder="please enter the content..." ng-model="message"> <textarea name="" id="" cols="30" rows="10">{{message}}</textarea> <button ng-click = "clear()">click me</button> </body> </html>

当console.log($scope.message)时没有数据。那说明html中输入的值没有保存js中的$scope.message,单击清除函数 无法清除textarea的中值 ????
最佳答案
0
1、你在console的时候,message还没有赋值,当然无法输出了。
2、你的清除函数是对的,可惜你的textarea用法不对。你可以换成div来测试,就能清除了,或者你在textarea上使用ng-model。(至于为什么不对,你去查下textarea的innerText和value)
收获园豆:5
当我在input里面输入的时候 不能通过ng-model 把值传给js里面的message吗 ?
@nothing_hzz: 能啊,可以在你console.log的时候,message还是空的啊。










