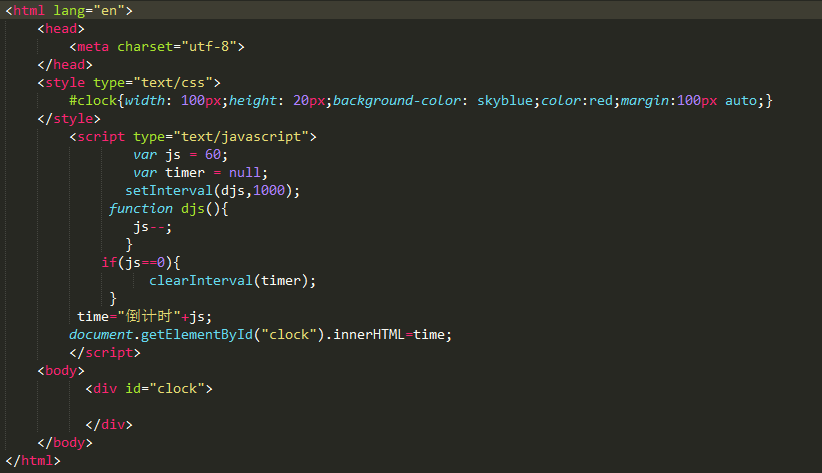
我这个60s的倒计时怎么写不进页面?
0
最佳答案
0
你是1秒执行一次定时,所以你的修改页面的逻辑部分要放到定时的方法里面去
跟异步一样,定时器不会阻塞,会继续执行后面的代码
所以你后面的代码在创建定时器之后就执行了,明白?
收获园豆:3
其他回答(3)
0
var js = 60; var timer = setInterval(djs, 1000); function djs() { js--; if (js == 0) { clearInterval(timer); } var time = js; console.log(time); }
自己再想想
收获园豆:2
谢谢
0
逻辑有问题
0
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>倒计时</title> <style type="text/css"> #clock{ width: 100px;height: 20px;background-color: skyblue;color: red;margin: 100px auto;} </style> </head> <body> <div id="clock"></div> <script> var js = 60; var timer = setInterval(djs, 1000); function djs() { js--; document.getElementById("clock").innerHTML = "倒计时:" + js; if (js === 0) { clearInterval(timer); } } </script> </body> </html>
谢谢